Kolory CSS - CSS
Sposoby definiowania kolorów
Specyfikacja stylów wprowadza następujące sposoby podawania wartości kolorów:
- 16 (17) kolorów podstawowych:
black (#000000) silver (#C0C0C0) gray (#808080) white (#FFFFFF) maroon (#800000) red (#FF0000) purple (#800080) fuchsia (#FF00FF) green (#008000) lime (#00FF00) olive (#808000) yellow (#FFFF00) navy (#000080) blue (#0000FF) teal (#008080) aqua (#00FFFF)
Ponadto CSS 2.1 definiuje jeszcze jeden dodatkowy kolor podstawowy: orange (#FFA500).
CSS 3 określa dodatkowo 130 kolorów rozszerzonych.
- #RRGGBB - podanie kolejno wartości każdej składowej kolorów podstawowych: czerwonego RR (red), zielonego GG (green) i niebieskiego BB (blue). Wszystkie te liczby muszą być dwucyfrowe i są zapisane w systemie szesnastkowym, w którym mamy 16 cyfr podstawowych: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Przykładowo: liczba szesnastkowa B5 oznacza w systemie dziesiętnym 181 (11*16 + 5 = 181).
- #RGB - to samo co powyżej, lecz w tym wypadku jako składowe kolorów należy podawać liczby jednocyfrowe w zapisie szesnastkowym. Przykładowo kolor #FB0 odpowiada #FFBB00 z poprzedniego zapisu.
- rgb(R, G, B) - pozwala podać oddzielnie każdą składową koloru w systemie dziesiętnym. Wszystkie liczby muszą się zawierać w zakresie 0...255 (255 = FF).
- rgb(R%, G%, B%) - to samo co powyżej, lecz teraz należy podawać wartości procentowe (0%...100%). Znak procentu musi się pojawić na końcu każdej liczby i nie może być oddzielony od niej spacją ani żadnym białym znakiem!
- 28 kolorów systemowych - (patrz: tabela w dalszej części tego rozdziału) czyli takich, które pochodzą z systemu operacyjnego (np. kolor pulpitu, okien, menu, przycisków i inne). Jeśli zmienimy kolory w swoim systemie, zmianie ulegną również przedstawione tutaj kolory systemowe. Dlatego każdy użytkownik może odebrać je inaczej. Z tego powodu należy uważać z ich stosowaniem, ponieważ nie da się przewidzieć efektu na komputerze innego użytkownika.
- hsl(H, S%, L%) - (CSS 3) alternatywny do RGB model opisu kolorów, w którym kolejne składowe oznaczają:
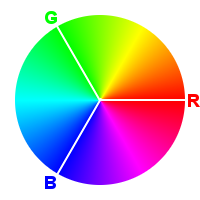
- H (ang. Hue) - barwa
- Liczba całkowita określana w stopniach (z przedziału od 0 do 360) z tzw. koła barw: 0 - czerwony (Red), 120 - zielony (Green), 240 - niebieski (Blue)
- S (ang. Saturation) - nasycenie
- Wartość procentowa: 0% - szary, 100% - normalny
- L (ang. Lightness) - jasność
- Wartość procentowa: 0% - czarny, 50% - normalny, 100% - biały

HSL jest bardzo intuicyjnym modelem opisu kolorów. Wystarczy wybrać określony odcień z koła barw (H), a następnie odpowiednio sterować nasyceniem (S) i jasnością (L), aby uzyskać pożądany kolor.
Nie obsługuje MSIE 8.0 (od wersji 9.0 wszystko już jest w porządku)!
Przykład
Sterowanie nasyceniem barwy czerwonej Definicja Kolor hsl(0, 0%, 50%) hsl(0, 25%, 50%) hsl(0, 50%, 50%) hsl(0, 75%, 50%) hsl(0, 100%, 50%) Sterowanie jasnością barwy czerwonej Definicja Kolor hsl(0, 100%, 0%) hsl(0, 100%, 25%) hsl(0, 100%, 50%) hsl(0, 100%, 75%) hsl(0, 100%, 100%) - rgba(R, G, B, A), rgba(R%, G%, B%, A), hsla(H, S%, L%, A) - (CSS 3) kolor z przezroczystością, gdzie A (ang. alpha) to wartość określająca przezroczystość z przedziału od 0 (całkowita przezroczystość) do 1 (brak przezroczystości - domyślnie)
Nie obsługuje MSIE 8.0 (od wersji 9.0 wszystko już jest w porządku)!
Jeśli przeglądarka nie obsługuje przezroczystości, żaden kolor nie zostanie przypisany. - Słowa kluczowe:
- transparent - przezroczystość (brak koloru). Jest to odpowiednik zapisu:
rgba(0, 0, 0, 0). Wartość ta przydaje się, kiedy chcemy odwołać wcześniejsze ustawienie koloru, który został odziedziczony albo przypisany np. przy pomocy klasy selektorów. W takiej sytuacji proste usunięcie wcześniejszej deklaracji koloru może być niemożliwe albo utrudnione. - currentColor - kolor taki sam jak ma tekst aktualnego elementu (czyli wartość cechy
colorustawionej bezpośrednio albo odziedziczonej). Jest to bardzo wygodny sposób na przypisanie np. identycznego koloru obramowania co znajdujący się w nim tekst. Dzięki temu przy zmianie koloru tekstu nie będziemy musieli pamiętać, aby zaktualizować również obramowanie - wtedy stanie się to automatycznie.
- transparent - przezroczystość (brak koloru). Jest to odpowiednik zapisu: