Definicje - CSS
Drzewo dokumentu
Definicje CSS: drzewo dokumentu (document tree)
(document tree) Drzewo elementów umieszczonych w dokumencie źródłowym. Każdy element w takim drzewie ma dokładnie jednego rodzica, oprócz elementu podstawowego, czyli korzenia drzewa (root).
Przykład
Po wpisaniu:<html>
<head>
<title>...</title>
</head>
<body>
<h1>...</h1>
<p>...</p>
<table>
<tr>
<td>...</td>
<td>...</td>
</tr>
<tr>
<td>...</td>
<td>...</td>
</tr>
</table>
</body>
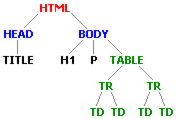
</html>Otrzymamy następujące drzewo dokumentu:
- Element
TABLEjest dzieckiem elementuBODY. - Element
TABLEjest potomkiem elementuHTMLorazBODY. - Element
TABLEjest rodzicem dwóch elementówTR. - Element
TABLEjest przodkiem czterech elementówTDoraz dwóchTR. - Element
TABLEjest bratem elementówH1orazP. - Elementy
H1orazPsą braćmi poprzedzającymi elementuTABLE. - Element
TABLEjest bratem następującym elementówH1orazP. - Element
TABLEjest elementem poprzedzającym elementuTRorazTD. - Element
TABLEjest elementem następującym elementuBODYorazHTML.
Elementy leżące niżej w hierarchii drzewa dokumentu, zawierają się wewnątrz znaczników nadrzędnych, np. znaczniki <body> oraz </body> muszą być umiejscowione pomiędzy znacznikami <html> i </html>, które są nadrzędne dla wszystkich innych (root).