Sposoby definiowania kolorów CSS
Specyfikacja stylów wprowadza następujące sposoby podawania wartości kolorów:
- 16 (17) kolorów podstawowych:
black (#000000) silver (#C0C0C0) gray (#808080) white (#FFFFFF) maroon (#800000) red (#FF0000) purple (#800080) fuchsia (#FF00FF) green (#008000) lime (#00FF00) olive (#808000) yellow (#FFFF00) navy (#000080) blue (#0000FF) teal (#008080) aqua (#00FFFF)
Ponadto CSS 2.1 definiuje jeszcze jeden dodatkowy kolor podstawowy: orange (#FFA500).
CSS 3 określa dodatkowo 130 kolorów rozszerzonych.
- #RRGGBB - podanie kolejno wartości każdej składowej kolorów podstawowych: czerwonego RR (red), zielonego GG (green) i niebieskiego BB (blue). Wszystkie te liczby muszą być dwucyfrowe i są zapisane w systemie szesnastkowym, w którym mamy 16 cyfr podstawowych: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Przykładowo: liczba szesnastkowa B5 oznacza w systemie dziesiętnym 181 (11*16 + 5 = 181).
- #RGB - to samo co powyżej, lecz w tym wypadku jako składowe kolorów należy podawać liczby jednocyfrowe w zapisie szesnastkowym. Przykładowo kolor #FB0 odpowiada #FFBB00 z poprzedniego zapisu.
- rgb(R, G, B) - pozwala podać oddzielnie każdą składową koloru w systemie dziesiętnym. Wszystkie liczby muszą się zawierać w zakresie 0...255 (255 = FF).
- rgb(R%, G%, B%) - to samo co powyżej, lecz teraz należy podawać wartości procentowe (0%...100%). Znak procentu musi się pojawić na końcu każdej liczby i nie może być oddzielony od niej spacją ani żadnym białym znakiem!
- 28 kolorów systemowych - (patrz: tabela w dalszej części tego rozdziału) czyli takich, które pochodzą z systemu operacyjnego (np. kolor pulpitu, okien, menu, przycisków i inne). Jeśli zmienimy kolory w swoim systemie, zmianie ulegną również przedstawione tutaj kolory systemowe. Dlatego każdy użytkownik może odebrać je inaczej. Z tego powodu należy uważać z ich stosowaniem, ponieważ nie da się przewidzieć efektu na komputerze innego użytkownika.
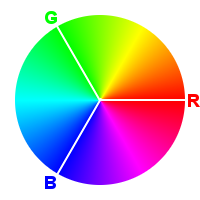
- hsl(H, S%, L%) - (CSS 3) alternatywny do RGB model opisu kolorów, w którym kolejne składowe oznaczają:
- H (ang. Hue) - barwa
- Liczba całkowita określana w stopniach (z przedziału od 0 do 360) z tzw. koła barw: 0 - czerwony (Red), 120 - zielony (Green), 240 - niebieski (Blue)
- S (ang. Saturation) - nasycenie
- Wartość procentowa: 0% - szary, 100% - normalny
- L (ang. Lightness) - jasność
- Wartość procentowa: 0% - czarny, 50% - normalny, 100% - biały

HSL jest bardzo intuicyjnym modelem opisu kolorów. Wystarczy wybrać określony odcień z koła barw (H), a następnie odpowiednio sterować nasyceniem (S) i jasnością (L), aby uzyskać pożądany kolor.
Przykład
Sterowanie nasyceniem barwy czerwonej Definicja Kolor hsl(0, 0%, 50%) hsl(0, 25%, 50%) hsl(0, 50%, 50%) hsl(0, 75%, 50%) hsl(0, 100%, 50%) Sterowanie jasnością barwy czerwonej Definicja Kolor hsl(0, 100%, 0%) hsl(0, 100%, 25%) hsl(0, 100%, 50%) hsl(0, 100%, 75%) hsl(0, 100%, 100%) - rgba(R, G, B, A), rgba(R%, G%, B%, A), hsla(H, S%, L%, A) - (CSS 3) kolor z przezroczystością, gdzie A (ang. alpha) to wartość określająca przezroczystość z przedziału od 0 (całkowita przezroczystość) do 1 (brak przezroczystości - domyślnie)
- Słowa kluczowe:
- transparent - przezroczystość (brak koloru). Jest to odpowiednik zapisu:
rgba(0, 0, 0, 0). Wartość ta przydaje się, kiedy chcemy odwołać wcześniejsze ustawienie koloru, który został odziedziczony albo przypisany np. przy pomocy klasy selektorów. W takiej sytuacji proste usunięcie wcześniejszej deklaracji koloru może być niemożliwe albo utrudnione. - currentColor - kolor taki sam jak ma tekst aktualnego elementu (czyli wartość cechy
colorustawionej bezpośrednio albo odziedziczonej). Jest to bardzo wygodny sposób na przypisanie np. identycznego koloru obramowania co znajdujący się w nim tekst. Dzięki temu przy zmianie koloru tekstu nie będziemy musieli pamiętać, aby zaktualizować również obramowanie - wtedy stanie się to automatycznie.
- transparent - przezroczystość (brak koloru). Jest to odpowiednik zapisu:
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
#RRGGBB, #RGB | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
rgb | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
rgba | 65 2018-03-06 | 52 2017-03-07 | 79 2020-01-15 | 52 2018-03-22 | 12.1 2019-03-25 |
hsl | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 9.5 2008-06-12 | 3.1 2008-03-18 |
hsla | 65 2018-03-06 | 52 2017-03-07 | 79 2020-01-15 | 52 2018-03-22 | 12.1 2019-03-25 |
transparent | 1 2008-12-11 | 3 2008-06-17 | 12 2015-07-29 | 10 2009-09-01 | 3.1 2008-03-18 |
currentColor | 1 2008-12-11 | 1.5 2005-11-29 | 12 2015-07-29 | 9.5 2008-06-12 | 4 2009-06-08 |
Wykaz kolorów systemowych
| Kolor | Definicja | Nazwa | Objaśnienie |
|---|---|---|---|
| ActiveBorder | Active window border | Obramowanie aktywnego okna | |
| ActiveCaption | Active window caption | Nagłówek aktywnego okna | |
| AppWorkspace | Background color of multiple document interface | Kolor tła wielodokumentowego interfejsu (MDI) | |
| Background | Desktop background | Tło pulpitu | |
| ButtonFace | Face color for three-dimensional display elements | Powierzchnia czołowa trójwymiarowych elementów | |
| ButtonHighlight | Dark shadow for three-dimensional display elements (for edges facing away from the light source). Shadow color for three-dimensional display elements | Cień trójwymiarowych elementów (krawędzie oddalone od światła) | |
| ButtonShadow | Shadow color for three-dimensional display elements | Kolor cienia trójwymiarowych elementów | |
| ButtonText | Text on push buttons | Tekst na przyciskach | |
| CaptionText | Text in caption, size box, and scroll bar arrow box | Tekst w nagłówkach, polach zmiany rozmiaru i polach przewijania zawartości | |
| GrayText | Grayed (disabled) text. This color is set to #000 if the current display driver does not support a solid gray color | Kolor tekstu na zablokowanych elementach | |
| Highlight | Item(s) selected in a control | Wybrana pozycja | |
| HighlightText | Text of item(s) selected in a control | Tekst wybranej pozycji | |
| InactiveBorder | Inactive window border | Obramowanie nieaktywnego okna | |
| InactiveCaption | Inactive window caption | Nagłówek nieaktywnego okna | |
| InactiveCaptionText | Color of text in an inactive caption | Kolor tekstu w nagłówku nieaktywnego okna | |
| InfoBackground | Background color for tooltip controls | Tło w informacji narzędziowej ("dymku", który pojawia się po wskazaniu elementu myszką) | |
| InfoText | Text color for tooltip controls | Tekst w informacji narzędziowej ("dymku", który pojawia się po wskazaniu elementu myszką) | |
| Menu | Menu background | Tło menu | |
| MenuText | Text in menus | Tekst w menu | |
| Scrollbar | Scroll bar gray area | Szara powierzchnia w suwaku do przewijania zawartości | |
| ThreeDDarkShadow | Dark shadow for three-dimensional display elements | Cień trójwymiarowych elementów | |
| ThreeDFace | Face color for three-dimensional display elements | Powierzchnia czołowa trójwymiarowych elementów | |
| ThreeDHighlight | Highlight color for three-dimensional display elements | Kolor podświetlenia dla trójwymiarowych elementów | |
| ThreeDLightShadow | Light color for three-dimensional display elements (for edges facing the light source) | Kolor oświetlenia trójwymiarowych elementów (krawędzie od strony światła) | |
| ThreeDShadow | Dark shadow for three-dimensional display elements | Cień trójwymiarowych elementów | |
| Window | Window background | Tło okna | |
| WindowFrame | Window frame | Ramka okna | |
| WindowText | Text in windows | Tekst w oknach |
Źródło: Cascading Style Sheets, Level 2
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
color: system | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
Wykaz kolorów rozszerzonych
CSS 3
| Definicja | HEX | Kolor |
|---|---|---|
| aliceblue | #F0F8FF | |
| antiquewhite | #FAEBD7 | antyczny biały (antyczna biel) |
| aquamarine | #7FFFD4 | akwamarynowy (akwamaryna) |
| azure | #F0FFFF | lazurowy (lazur) |
| beige | #F5F5DC | beżowy (beż) |
| bisque | #FFE4C4 | |
| blanchedalmond | #FFEBCD | blanszowanego migdała (blanszowany migdał) |
| blueviolet | #8A2BE2 | niebieskofioletowy (niebieski fiolet) |
| brown | #A52A2A | brązowy (brąz) |
| burlywood | #DEB887 | |
| cadetblue | #5F9EA0 | kadeckoniebieski (kadet niebieski) |
| chartreuse | #7FFF00 | |
| chocolate | #D2691E | czekoladowy (czekolada) |
| coral | #FF7F50 | koralowy (koral) |
| cornflowerblue | #6495ED | chabrowy (chaber) |
| cornsilk | #FFF8DC | wąsów kukurydzy (wąsy kukurydzy) |
| crimson | #DC143C | karmazynowy (karmazyn) |
| cyan | #00FFFF | cyjanowy (cyjan) |
| darkblue | #00008B | ciemnoniebieski (ciemny niebieski) |
| darkcyan | #008B8B | ciemnocyjanowy (ciemny cyjan) |
| darkgoldenrod | #B8860B | ciemnonawłociowy (ciemna nawłoć) |
| darkgray | #A9A9A9 | ciemnoszary (ciemny szary) |
| darkgreen | #006400 | ciemnozielony (ciemna zieleń) |
| darkgrey | #A9A9A9 | ciemnoszary (ciemny szary) |
| darkkhaki | #BDB76B | ciemnokhaki (ciemny khaki) |
| darkmagenta | #8B008B | ciemnoamarantowy (ciemny amarant) |
| darkolivegreen | #556B2F | ciemnooliwkowozielony (ciemna oliwka zieleń) |
| darkorange | #FF8C00 | ciemnopomarańczowy (ciemny pomarańcz) |
| darkorchid | #9932CC | ciemnostorczykowy (ciemny storczyk) |
| darkred | #8B0000 | ciemnoczerwony (ciemna czerwień) |
| darksalmon | #E9967A | ciemnołososiowy (ciemny łosoś) |
| darkseagreen | #8FBC8F | ciemnomorski (ciemne morze) |
| darkslateblue | #483D8B | ciemnołupkowoniebieski (ciemny łupek niebieski) |
| darkslategray | #2F4F4F | ciemnołupkowoszary (ciemny łupek szary) |
| darkslategrey | #2F4F4F | ciemnołupkowoszary (ciemny łupek szary) |
| darkturquoise | #00CED1 | ciemnoturkusowy (ciemny turkus) |
| darkviolet | #9400D3 | ciemnofioletowy (ciemny fiolet) |
| deeppink | #FF1493 | głębokoróżowy (głęboki róż) |
| deepskyblue | #00BFFF | głębokobłękitny (głęboki błękit) |
| dimgray | #696969 | przygaszony szary |
| dimgrey | #696969 | przygaszony szary |
| dodgerblue | #1E90FF | |
| firebrick | #B22222 | cegły ogniotrwałej (cegła ogniotrwała) |
| floralwhite | #FFFAF0 | kwiatowobiały (kwiatowa biel) |
| forestgreen | #228B22 | leśnozielony (las zieleń) |
| gainsboro | #DCDCDC | |
| ghostwhite | #F8F8FF | |
| gold | #FFD700 | złoty (złoto) |
| goldenrod | #DAA520 | nawłociowy (nawłoć) |
| greenyellow | #ADFF2F | zielonożółty (zielona żółć) |
| grey | #808080 | szary |
| honeydew | #F0FFF0 | |
| hotpink | #FF69B4 | gorącoróżowy (gorący róż) |
| indianred | #CD5C5C | indyjskoczerwony (indyjska czerwień) |
| indigo | #4B0082 | indygowy (indygo) |
| ivory | #FFFFF0 | kości słoniowej (kość słoniowa) |
| khaki | #F0E68C | khaki |
| lavender | #E6E6FA | lawendowy (lawenda) |
| lavenderblush | #FFF0F5 | |
| lawngreen | #7CFC00 | |
| lemonchiffon | #FFFACD | cytrynowoszyfonowy (cytryna szyfon) |
| lightblue | #ADD8E6 | jasnoniebieski (jasny niebieski) |
| lightcoral | #F08080 | jasnokoralowy (jasny koral) |
| lightcyan | #E0FFFF | jasnocyjanowy (jasny cyjan) |
| lightgoldenrodyellow | #FAFAD2 | jasnonawłociowożółty (jasna nawłoć żółć) |
| lightgray | #D3D3D3 | jasnoszary (jasny szary) |
| lightgreen | #90EE90 | jasnozielony (jasna zieleń) |
| lightgrey | #D3D3D3 | jasnoszary (jasny szary) |
| lightpink | #FFB6C1 | jasnoróżowy (jasny róż) |
| lightsalmon | #FFA07A | jasnołososiowy (jasny łosoś) |
| lightseagreen | #20B2AA | jasnomorski (jasne morze) |
| lightskyblue | #87CEFA | jasnobłękitny (jasny błękit) |
| lightslategray | #778899 | jasnołupkowoszary (jasny łupek szary) |
| lightslategrey | #778899 | jasnołupkowoszary (jasny łupek szary) |
| lightsteelblue | #B0C4DE | jasnostalowy (jasna stal) |
| lightyellow | #FFFFE0 | jasnożółty (jasna żółć) |
| limegreen | #32CD32 | limonowozielony (limonka zieleń) |
| linen | #FAF0E6 | bieliźniany (bielizna) |
| magenta | #FF00FF | amarantowy (amarant) |
| mediumaquamarine | #66CDAA | średnioakwamarynowy (średnia akwamaryna) |
| mediumblue | #0000CD | średnioniebieski (średni niebieski) |
| mediumorchid | #BA55D3 | średniostorczykowy (średni storczyk) |
| mediumpurple | #9370DB | średniopurpurowy (średnia purpura) |
| mediumseagreen | #3CB371 | średniomorski (średnie morze) |
| mediumslateblue | #7B68EE | średniołupkowoniebieski (średni łupek niebieski) |
| mediumspringgreen | #00FA9A | średniowiosennozielony (średnia wiosna zieleń) |
| mediumturquoise | #48D1CC | średnioturkusowy (średni turkus) |
| mediumvioletred | #C71585 | średniofioletowoczerwony (średni fiolet czerwień) |
| midnightblue | #191970 | |
| mintcream | #F5FFFA | miętowokremowy (mięta krem) |
| mistyrose | #FFE4E1 | bladoróżowy (blady róż) |
| moccasin | #FFE4B5 | |
| navajowhite | #FFDEAD | |
| oldlace | #FDF5E6 | starej koronki (stara koronka) |
| olivedrab | #6B8E23 | szarooliwkowy (szara oliwka) |
| orangered | #FF4500 | pomarańczowoczerwony (pomarańcz czerwień) |
| orchid | #DA70D6 | storczykowy (storczyk) |
| palegoldenrod | #EEE8AA | bladonawłociowy (blada nawłoć) |
| palegreen | #98FB98 | bladozielony (blada zieleń) |
| paleturquoise | #AFEEEE | bladoturkusowy (blady turkus) |
| palevioletred | #DB7093 | bladofioletowoczerwony (blady fiolet czerwień) |
| papayawhip | #FFEFD5 | papajowomusowy (papaja mus) |
| peachpuff | #FFDAB9 | brzoskwiniowoptysiowy (brzoskwinia ptyś) |
| peru | #CD853F | |
| pink | #FFC0CB | różowy (róż) |
| plum | #DDA0DD | śliwkowy (śliwka) |
| powderblue | #B0E0E6 | kobaltowy (błękit królewski) |
| rosybrown | #BC8F8F | różowobrązowy (róż brąz) |
| royalblue | #4169E1 | szafirowy (szafir) |
| saddlebrown | #8B4513 | |
| salmon | #FA8072 | łososiowy (łosoś) |
| sandybrown | #F4A460 | piaskowobrązowy (piasek brąz) |
| seagreen | #2E8B57 | morski (morze) |
| seashell | #FFF5EE | muszelkowy (muszelka) |
| sienna | #A0522D | sjenowy (sjena) |
| skyblue | #87CEEB | błękitny (błękit) |
| slateblue | #6A5ACD | łupkowoniebieski (łupek niebieski) |
| slategray | #708090 | łupkowoszary (łupek szary) |
| slategrey | #708090 | łupkowoszary (łupek szary) |
| snow | #FFFAFA | śnieżny (śnieg) |
| springgreen | #00FF7F | wiosennozielony (wiosna zieleń) |
| steelblue | #4682B4 | stalowy (stal) |
| tan | #D2B48C | |
| thistle | #D8BFD8 | ostowy (oset) |
| tomato | #FF6347 | pomidorowy (pomidor) |
| turquoise | #40E0D0 | turkusowy (turkus) |
| violet | #EE82EE | fioletowy (fiolet) |
| wheat | #F5DEB3 | pszeniczny (pszenica) |
| whitesmoke | #F5F5F5 | białego dymu (biel dym) |
| yellowgreen | #9ACD32 | żółtozielony (żółć zieleń) |
Źródło: CSS Color Module Level 3
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
color: nazwa | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |