Nakładanie {z-index}
W jaki sposób ustawić elementy jeden na drugim? Jak ustawić element za tekstem?
Nakładanie {z-index}
selektor { position: rodzaj; parametry; z-index: numer }Wyrażenie "
position: rodzaj; parametry;" określa typ oraz parametry pozycjonowania (absolutne, relatywne lub ustalone).Natomiast jako "numer" należy wpisać pojedynczą liczbę, określającą, kolejność nakładania pozycjonowanych elementów (element z numerem 1 będzie na samym spodzie - zakryty przez inne). Można również wpisać auto, co ustali wartość automatyczną.
Polecenie to pozwala określić, w jaki sposób mają się nakładać elementy pozycjonowane. Normalnie kolejność nakładania (zakrywania) zależy od kolejności wpisywania elementów w kodzie źródłowym dokumentu, tzn. elementy które zostały wpisane na końcu, zakrywają te poprzednie. Dzięki z-index możemy to dowolnie zmieniać. Nawet jeśli jakiś element został wpisany jako ostatni, może on być na samym spodzie (zakryty przez inne) - wystarczy nadać mu parametr z-index: 1.
Polecenie to możemy zastosować, tylko jeśli element jest poddany pozycjonowaniu.
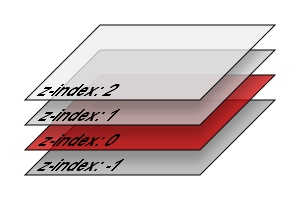
Interpretowane są również wartości ujemne. Dzięki podaniu np. "z-index: -1", pozycjonowany element nie zakryje tekstu czy innych znaczników, które znajdowały się wcześniej w danym miejscu, lecz zostanie wyświetlony pod nimi (zwykły tekst i inne elementy domyślnie mają "z-index: 0"). Wartości bardziej mniejsze od zera (-2, -3, -4,...) mają zastosowanie, jeśli chcemy wyświetlić pod tekstem więcej elementów w określonej kolejności nakładania:
co można przedstawić w trzech wymiarach następująco:

Skąd w ogóle wzięła się nazwa "z-index"? Index (indeks), to po prostu numer porządkowy określający kolejność. Natomiast przedrostek "z" odnosi się do trzeciego wymiaru układu współrzędnych, który swój początek ma w lewym-górnym rogu ekranu:
- oś "x" - biegnie poziomo w prawo
- oś "y" - biegnie pionowo w dół
- oś "z" - jest skierowana w stronę użytkownika patrzącego na ekran

Taki nietypowy układ współrzędnych, z osią "y" skierowaną w dół, pochodzi od pierwszych terminali tekstowych, gdzie pisząc kolejne znaki, kursor przesuwał się po ekranie w prawo, a po przejściu do kolejnej linijki tekstu - w dół. Oś "z", jeżeli chodzi o ścisłość, właściwie powinna być skierowana przeciwnie (w głąb ekranu), ale ponieważ pozycjonowane elementy zwykle nakładamy ponad tekstem, byłoby mało praktyczne, gdyby za każdym razem trzeba było posługiwać się liczbami ujemnymi. Warto zapamiętać tę zasadę, ponieważ odnosi się ona do wszystkich przypadków, gdzie występują współrzędne ekranowe, np. w edytorach do tworzenia i obróbki grafiki komputerowej.
Przykład {z-index}
Oto przykład normalnego pozycjonowania (bez użycia z-index). Po wpisaniu:<img style="width: 100px; height: 75px; position: relative" src="obrazek.jpg" alt="..."><br> <img style="position: relative; left: 84px; bottom: 91px" src="punkt.gif" alt="...">Otrzymamy:


A to przykład z użyciem z-index. Po wpisaniu:
<img style="width: 100px; height: 75px; position: relative; z-index: 2" src="obrazek.jpg" alt="..."><br> <img style="position: relative; left: 84px; bottom: 91px; z-index: 1" src="punkt.gif" alt="...">Otrzymamy:


Jak widać w drugim przypadku kolejność nakładania zmieniła się (teraz obrazek zakrywa punkt), mimo że polecenia zostały wpisane w takiej samej kolejności.
Kontekst stosu
Porządek nakładania elementów nazywamy stosem. Porządek ten nie jest taki sam dla całego dokumentu, lecz może istnieć kilka odrębnych kontekstów stosu (ang. stacking context). Każdy element pozycjonowany (również relatywnie), posiadający wartość z-index inną niż auto, tworzy nowy kontekst, który jest niezależny od innych. W CSS 3 kontekst stosu jest tworzony również przez elementy z ustaloną przezroczystością mniejszą niż 1. Kolejność nakładania elementów, znajdujących się wewnątrz kontekstu, jest ustalana zgodnie z wartością z-index - większa wartość przykrywa mniejsze. Różnica pojawia się, w przypadku rozpatrywania nakładania elementów z dwóch odrębnych kontekstów stosu. W takim przypadku, jeśli element tworzący jeden kontekst, ma wyższą wartość z-index niż dla drugiego kontekstu, wszystkie elementy z pierwszego będą przykrywały drugie, niezależnie jaką wartość z-index posiadają. Może się zatem zdarzyć, że element z wartością "z-index: 1" z pierwszego kontekstu znajdzie się ponad elementem "z-index: 2" z drugiego kontekstu, ponieważ pierwszy kontekst w całości przykrywa drugi.
Przykład {z-index}
Element "z-index: 1" z pierwszego stosu powinien przykrywać "z-index: 2" z drugiego kontekstu, ponieważ drugi kontekst ma niższy z-index od pierwszego, a więc wszystkie jego elementy powinny być przykryte przez zawartość pierwszego stosu:
Element z kontekstu pierwszego (z-index: 1)
Element z kontekstu drugiego (z-index: 2)
Element z kontekstu drugiego (z-index: 1)
Gdyby bloki oznaczone jako "kontekst" (pierwszy i drugi) nie miały przypisanej wartości z-index", nie powinny wyznaczać kontekstu stosu. Wtedy kolejność nakładania powinna być następująca (poczynając od elementów przykrytych na samym spodzie): "z-index: 1" (blok pierwszy), "z-index: 1" (blok drugi), "z-index: 2" (blok pierwszy), "z-index: 2" (blok drugi):
Element z bloku pierwszego (z-index: 1)
Element z bloku drugiego (z-index: 2)
Element z bloku drugiego (z-index: 1)
Pytania i odpowiedzi {z-index}
Co robi "z-index"?
z-index w CSS kontroluje kolejność nakładania elementów na siebie w warstwach. Wyższa wartość z-index umożliwia elementowi znajdowanie się na wierzchu innych elementów na stronie. To przydatne, gdy chcemy kontrolować, który element jest wyświetlany jako pierwszy, a który jako drugi.
Dlaczego "z-index" nie działa?
Brak działania z-index może być spowodowany kilkoma czynnikami. Najczęstsze problemy to brak ustawionej pozycji elementów (np. "position: relative", "position: absolute" albo "position: fixed"), konflikty w z-index między elementami lub zastosowanie z-index do elementów, które nie są potomkami jednego kontenera. Należy również upewnić się, że elementy, którym próbujemy kontrolować z-index, mają wyższą lub niższą jego wartość w odpowiednich przypadkach.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
z-index: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 4 2000-06-28 | 1 2003-06-23 |
z-index: auto | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |

