Pozycjonowanie CSS
Jak określić dokładną pozycję elementów na stronie WWW?
- Pozycja relatywna {position: relative}
W jaki sposób przesunąć dowolny element strony o podaną odległość?
- Pozycja absolutna {position: absolute}
W jaki sposób ustawić dowolny element strony w żądanym miejscu na ekranie?
- Pozycja ustalona {position: fixed}
Jak ustawić element, aby nie przesuwał się podczas przewijania strony?
- Pozycja statyczna {position: static}
Jak przywrócić domyślny sposób ustawienia elementu wypozycjonowanego?
- Przezroczystość {opacity}
W jaki sposób wstawić na stronie półprzezroczyste warstwy?
- Nakładanie {z-index}
W jaki sposób ustawić elementy jeden na drugim? Jak ustawić element za tekstem?
- Obcinanie {clip}
W jaki sposób automatycznie przyciąć do określonych rozmiarów obrazek (grafikę, zdjęcie) lub inny element strony (kadrowanie)?
- Wyświetlanie {display}
Jak ukryć dowolny element strony? W jaki sposób zmienić domyśle wyświetlanie dowolnych elementów strony, tak aby stały się wykazem czy tabelką?
- Widzialność {visibility}
W jaki sposób schować element, tak aby pozostało po nim puste miejsce?
- Ustawienie {float, vertical-align}
Jak ustawić obrazek (grafikę, zdjęcie) lub dowolny inny element po lewej bądź po prawej stronie tekstu? Jak ustawić element na górze, na środku lub na dole innego elementu? Jak stworzyć indeks górny i dolny za pomocą CSS?
- Przyleganie {clear}
Jak zabezpieczyć się przed nieestetycznym przyleganiem dwóch elementów oblewanych tekstem (np. obrazki)? W jaki sposób nie dopuścić, aby obok tekstu znajdował się obrazek ani inny element?
- Powtórka
CSS
Pozycja relatywna {position: relative}
W jaki sposób przesunąć dowolny element strony o podaną odległość?
selektor { position: relative; parametry }Natomiast jako "parametry" należy podać:
left: wartość- odległość od lewej krawędzi położenia spoczynkowegotop: wartość- odległość od górnej krawędzi położenia spoczynkowegoright: wartość- odległość od prawej krawędzi położenia spoczynkowegobottom: wartość- odległość od dolnej krawędzi położenia spoczynkowego
Można oczywiście łączyć parametry, np. left: 1cm; top: -10px. Należy jednak pamiętać o tym, że parametr left ma pierwszeństwo przed right (jeśli kierunek tekstu jest "ltr" - od lewej do prawej), natomiast top ma pierwszeństwo przed bottom. To znaczy jeśli np. podamy: left: 1cm; top: 2cm; right: 3cm; bottom: 4cm, to wartości right oraz bottom zostaną zignorowane.
Polecenie pozycjonowania relatywnego (względnego) pozwala przesunąć wybrany element w dowolną stronę względem jego położenia spoczynkowego, czyli pozycji gdy nie używamy żadnego pozycjonowania.
Jeśli w miejscu gdzie ma być umieszczony pozycjonowany element, znajdowało się wcześniej coś innego (tekst, grafika itp.), będzie to przykryte przez ten element. Należy przy tym pamiętać, że często ustawienie elementów strony zależy od rozdzielczości ekranu i rozmiarów okna przeglądarki!
Przykład {position: relative}
Szary prostokąt poniżej, który jest częściowo przykryty, przedstawia położenie spoczynkowe obrazka, poddanego pozycjonowaniu: position: relative; left: 50px; top: 45px. Dlatego obrazek ten jest oddalony od lewej krawędzi swojego położenia spoczynkowego o 50px (pikseli), a od górnej o 45px.

Przykład pozycjonowania tekstu:
To jest tekst powiększonyTo jest pozycjonowane pogrubienie tekstu
Pozycjonowanie tabel:
| komórka1 | komórka2 |
| komórka3 | komórka4 |
| komórka1 | komórka2 |
| komórka3 | komórka4 |
| komórka1 | komórka2 |
| komórka3 | komórka4 |
Pozycjonowanie odsyłaczy (możesz je klikać):
Pozycjonowanie relatywnePozycjonowanie absolutne
Nakładanie
Pytania i odpowiedzi {position: relative}
Jak ustawić pozycję w CSS?
Co to jest "position" w CSS?
position w CSS to właściwość, która określa sposób pozycjonowania elementu na stronie. Ta właściwość ma kilka możliwych wartości, które kontrolują zachowanie pozycji elementu względem innych elementów na stronie.
Co to jest "position: relative"?
"position: relative" w CSS oznacza, że element pozostaje w swojej pierwotnej przestrzeni na stronie, ale jego pozycję można dostosować za pomocą właściwości top, right, bottom lub left. To umożliwia przesunięcie elementu względem jego pierwotnej pozycji.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
position: relative | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
Pozycja absolutna {position: absolute}
W jaki sposób ustawić dowolny element strony w żądanym miejscu na ekranie?
selektor { position: absolute; parametry }Natomiast jako "parametry" należy podać:
left: wartość- odległość od lewej krawędzi bloku obejmującegotop: wartość- odległość od górnej krawędzi bloku obejmującegoright: wartość- odległość od prawej krawędzi bloku obejmującegobottom: wartość- odległość od dolnej krawędzi bloku obejmującego
Można oczywiście łączyć parametry, np. left: 1cm; top: -10px. W tym przypadku można nawet określić jednocześnie odległości left i right, a także top wspólnie z bottom - pozwoli to rozciągnąć szerokość lub/i wysokość elementu pozycjonowanego w taki sposób, aby odległości jego odpowiednich krawędzi od brzegów bloku obejmującego były dokładnie takie, jak podano.
Blokiem obejmującym w tym przypadku zwykle jest okno przeglądarki lub ramka. Jednak jeżeli element, który pozycjonujemy znajduje się wewnątrz innego elementu, który wcześniej został poddany pozycjonowaniu (absolutnemu, relatywnemu lub ustalonemu), to położenie jest obliczane względem pozycji tego elementu nadrzędnego, a nie okna przeglądarki.
Polecenie pozycjonowania absolutnego (bezwzględnego) pozwala przesunąć wybrany element w dowolną stronę względem wybranych brzegów strony lub ewentualnie ramki albo "obejmującego bloku" (opis powyżej). Dzięki temu dany element będzie umieszczony tam na "sztywno", bez względu na miejsce, w którym wpisaliśmy polecenie pozycjonowania absolutnego. Jeżeli jako "wartość" wpiszemy liczbę ujemną, element znajdzie się częściowo lub całkowicie poza obrębem strony lub wyjdzie poza krawędzie "obejmującego bloku".
Jeśli w miejscu gdzie ma być umieszczony pozycjonowany element, znajdowało się wcześniej coś innego (tekst, grafika itp.), będzie to przykryte przez ten element. Należy przy tym pamiętać, że często ustawienie normalnych elementów strony zależy od rozdzielczości ekranu i rozmiarów okna przeglądarki!
Przykład {position: absolute}
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
position: absolute | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
Pozycja ustalona {position: fixed}
Jak ustawić element, aby nie przesuwał się podczas przewijania strony?
selektor { position: fixed; parametry }Natomiast jako "parametry" należy podać:
left: wartość- odległość od lewej krawędzi oknatop: wartość- odległość od górnej krawędzi oknaright: wartość- odległość od prawej krawędzi oknabottom: wartość- odległość od dolnej krawędzi okna
left: 1cm; top: -10px.Polecenie to działa podobnie jak pozycjonowanie absolutne, z tą różnicą, że pozycja elementu jest zawsze obliczana względem krawędzi okna przeglądarki (obszaru w którym znajduje się strona). Dodatkowo element taki jest nieruchomy podczas przewijania strony, przez co jest on przez cały czas widoczny na ekranie, dokładnie w tym samym miejscu. Daje to zbliżony efekt, jak nieruchome pojedyncze tło.
Przykład {position: fixed}
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
position: fixed | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 4 2000-06-28 | 1 2003-06-23 |
Pozycja statyczna {position: static}
Jak przywrócić domyślny sposób ustawienia elementu wypozycjonowanego?
selektor { position: static }Przywraca normalne pozycjonowanie elementu. Jest to przydatne np. w celu usunięcia ogólnej deklaracji pozycjonowania, umieszczonej w arkuszu stylów. Wystarczy wtedy, dla wybranych elementów strony, umieścić powyższe polecenie w stylu inline. Spowoduje to usunięcie pozycjonowania dla tych elementów, a jednocześnie utrzymanie dla innych (tego samego typu).
Przykład {position: static}
Gdyby w arkuszu stylów tej strony [zobacz: Wstawianie stylów], została umieszczona taka linijka:h1 { position: relative; left: 50% }to teraz wszystkie tytuły h1 byłyby pozycjonowane względnie. Ale jeśli chcielibyśmy zrezygnować z pozycjonowania dla kilku wybranych elementów, wystarczyłoby wpisać position: static w definicji inline.Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
position: static | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
Przezroczystość {opacity}
W jaki sposób wstawić na stronie półprzezroczyste warstwy?
CSS 3
selektor { opacity: nieprzezroczystość }Natomiast jako "nieprzezroczystość" należy podać liczbę rzeczywistą z przedziału od 0 (całkowita przezroczystość) do 1 (brak przezroczystości - domyślnie).
Sterując poziomem przezroczystości można wprowadzić na ekran efektowne warstwy imitujące zabarwione szyby. Trzeba jednak pamiętać, że ustalony poziom półprzezroczystości otrzymają wszystkie elementy znajdujące się wewnątrz danego znacznika - nie możemy cofnąć elementom wewnętrznym przezroczystości (tak aby stały się ponownie zupełnie nieprzezroczyste), możemy jedynie ustawić im jeszcze większą przezroczystość w stosunku do półprzezroczystego rodzica.
Przykład {opacity}
Pytania i odpowiedzi {opacity, background-color: transparent}
Jak ustawić przezroczystość w CSS?
Aby ustawić przezroczystość w CSS, używa się właściwości opacity. Można ustawić wartość od 0 (element całkowicie przezroczysty) do 1 (element całkowicie widoczny).
Jak dodać przezroczystość?
Aby dodać przezroczystość do elementu w CSS, używa się właściwości opacity. Na przykład: "opacity: 0.5" ustawia element na 50% przezroczystości.
Czy jest kolor przezroczysty?
W języku CSS istnieje specjalny kolor "przezroczysty". Można go osiągnąć za pomocą wartości transparent. Na przykład, aby ustawić przezroczyste tło elementu, można użyć: "background-color: transparent".
Jak się pisze: "przeźroczysty" czy "przezroczysty"?
Obie formy są poprawne, chociaż pierwszy wariant stosuje się rzadziej.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
opacity: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 9 2006-06-20 | 2 2005-04-29 |
Nakładanie {z-index}
W jaki sposób ustawić elementy jeden na drugim? Jak ustawić element za tekstem?
Nakładanie {z-index}
selektor { position: rodzaj; parametry; z-index: numer }Wyrażenie "
position: rodzaj; parametry;" określa typ oraz parametry pozycjonowania (absolutne, relatywne lub ustalone).Natomiast jako "numer" należy wpisać pojedynczą liczbę, określającą, kolejność nakładania pozycjonowanych elementów (element z numerem 1 będzie na samym spodzie - zakryty przez inne). Można również wpisać auto, co ustali wartość automatyczną.
Polecenie to pozwala określić, w jaki sposób mają się nakładać elementy pozycjonowane. Normalnie kolejność nakładania (zakrywania) zależy od kolejności wpisywania elementów w kodzie źródłowym dokumentu, tzn. elementy które zostały wpisane na końcu, zakrywają te poprzednie. Dzięki z-index możemy to dowolnie zmieniać. Nawet jeśli jakiś element został wpisany jako ostatni, może on być na samym spodzie (zakryty przez inne) - wystarczy nadać mu parametr z-index: 1.
Polecenie to możemy zastosować, tylko jeśli element jest poddany pozycjonowaniu.
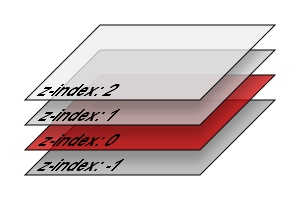
Interpretowane są również wartości ujemne. Dzięki podaniu np. "z-index: -1", pozycjonowany element nie zakryje tekstu czy innych znaczników, które znajdowały się wcześniej w danym miejscu, lecz zostanie wyświetlony pod nimi (zwykły tekst i inne elementy domyślnie mają "z-index: 0"). Wartości bardziej mniejsze od zera (-2, -3, -4,...) mają zastosowanie, jeśli chcemy wyświetlić pod tekstem więcej elementów w określonej kolejności nakładania:
co można przedstawić w trzech wymiarach następująco:

Skąd w ogóle wzięła się nazwa "z-index"? Index (indeks), to po prostu numer porządkowy określający kolejność. Natomiast przedrostek "z" odnosi się do trzeciego wymiaru układu współrzędnych, który swój początek ma w lewym-górnym rogu ekranu:
- oś "x" - biegnie poziomo w prawo
- oś "y" - biegnie pionowo w dół
- oś "z" - jest skierowana w stronę użytkownika patrzącego na ekran

Taki nietypowy układ współrzędnych, z osią "y" skierowaną w dół, pochodzi od pierwszych terminali tekstowych, gdzie pisząc kolejne znaki, kursor przesuwał się po ekranie w prawo, a po przejściu do kolejnej linijki tekstu - w dół. Oś "z", jeżeli chodzi o ścisłość, właściwie powinna być skierowana przeciwnie (w głąb ekranu), ale ponieważ pozycjonowane elementy zwykle nakładamy ponad tekstem, byłoby mało praktyczne, gdyby za każdym razem trzeba było posługiwać się liczbami ujemnymi. Warto zapamiętać tę zasadę, ponieważ odnosi się ona do wszystkich przypadków, gdzie występują współrzędne ekranowe, np. w edytorach do tworzenia i obróbki grafiki komputerowej.
Przykład {z-index}
Oto przykład normalnego pozycjonowania (bez użycia z-index). Po wpisaniu:<img style="width: 100px; height: 75px; position: relative" src="obrazek.jpg" alt="..."><br> <img style="position: relative; left: 84px; bottom: 91px" src="punkt.gif" alt="...">Otrzymamy:


A to przykład z użyciem z-index. Po wpisaniu:
<img style="width: 100px; height: 75px; position: relative; z-index: 2" src="obrazek.jpg" alt="..."><br> <img style="position: relative; left: 84px; bottom: 91px; z-index: 1" src="punkt.gif" alt="...">Otrzymamy:


Jak widać w drugim przypadku kolejność nakładania zmieniła się (teraz obrazek zakrywa punkt), mimo że polecenia zostały wpisane w takiej samej kolejności.
Kontekst stosu
Porządek nakładania elementów nazywamy stosem. Porządek ten nie jest taki sam dla całego dokumentu, lecz może istnieć kilka odrębnych kontekstów stosu (ang. stacking context). Każdy element pozycjonowany (również relatywnie), posiadający wartość z-index inną niż auto, tworzy nowy kontekst, który jest niezależny od innych. W CSS 3 kontekst stosu jest tworzony również przez elementy z ustaloną przezroczystością mniejszą niż 1. Kolejność nakładania elementów, znajdujących się wewnątrz kontekstu, jest ustalana zgodnie z wartością z-index - większa wartość przykrywa mniejsze. Różnica pojawia się, w przypadku rozpatrywania nakładania elementów z dwóch odrębnych kontekstów stosu. W takim przypadku, jeśli element tworzący jeden kontekst, ma wyższą wartość z-index niż dla drugiego kontekstu, wszystkie elementy z pierwszego będą przykrywały drugie, niezależnie jaką wartość z-index posiadają. Może się zatem zdarzyć, że element z wartością "z-index: 1" z pierwszego kontekstu znajdzie się ponad elementem "z-index: 2" z drugiego kontekstu, ponieważ pierwszy kontekst w całości przykrywa drugi.
Przykład {z-index}
Element "z-index: 1" z pierwszego stosu powinien przykrywać "z-index: 2" z drugiego kontekstu, ponieważ drugi kontekst ma niższy z-index od pierwszego, a więc wszystkie jego elementy powinny być przykryte przez zawartość pierwszego stosu:
Element z kontekstu pierwszego (z-index: 1)
Element z kontekstu drugiego (z-index: 2)
Element z kontekstu drugiego (z-index: 1)
Gdyby bloki oznaczone jako "kontekst" (pierwszy i drugi) nie miały przypisanej wartości z-index", nie powinny wyznaczać kontekstu stosu. Wtedy kolejność nakładania powinna być następująca (poczynając od elementów przykrytych na samym spodzie): "z-index: 1" (blok pierwszy), "z-index: 1" (blok drugi), "z-index: 2" (blok pierwszy), "z-index: 2" (blok drugi):
Element z bloku pierwszego (z-index: 1)
Element z bloku drugiego (z-index: 2)
Element z bloku drugiego (z-index: 1)
Pytania i odpowiedzi {z-index}
Co robi "z-index"?
z-index w CSS kontroluje kolejność nakładania elementów na siebie w warstwach. Wyższa wartość z-index umożliwia elementowi znajdowanie się na wierzchu innych elementów na stronie. To przydatne, gdy chcemy kontrolować, który element jest wyświetlany jako pierwszy, a który jako drugi.
Dlaczego "z-index" nie działa?
Brak działania z-index może być spowodowany kilkoma czynnikami. Najczęstsze problemy to brak ustawionej pozycji elementów (np. "position: relative", "position: absolute" albo "position: fixed"), konflikty w z-index między elementami lub zastosowanie z-index do elementów, które nie są potomkami jednego kontenera. Należy również upewnić się, że elementy, którym próbujemy kontrolować z-index, mają wyższą lub niższą jego wartość w odpowiednich przypadkach.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
z-index: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 4 2000-06-28 | 1 2003-06-23 |
z-index: auto | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
Obcinanie {clip}
W jaki sposób automatycznie przyciąć do określonych rozmiarów obrazek (grafikę, zdjęcie) lub inny element strony (kadrowanie)?
selektor { position: absolute; clip: rect(góra, prawo, dół, lewo) }Według CSS 2 polecenie można zastosować do elementów blokowych i zastępowanych. Natomiast w CSS 2.1 ma ono zastosowanie tylko do elementów pozycjonowanych absolutnie. Przeglądarki stosują się do wytycznych z CSS 2.1.
Zamiast całego wyrażenia
rect(góra, prawo, dół, lewo) można również podać auto - wartość automatyczna.UWAGA! Powyższy opis ustalania krawędzi cięcia pochodzi ze specyfikacji CSS 2.1. We wcześniejszej wersji - CSS 2 - wartości "góra, prawo, dół, lewo" oznaczały odległości cięcia od odpowiednich krawędzi elementu, a nie współrzędne wyciętego prostokąta! Przeglądarki interpretują podane parametry zgodnie z nową wersją specyfikacji - CSS 2.1.
Polecenie pozwala wyciąć z elementu pewien jego fragment (o kształcie prostokąta), a następnie wyświetlić go na ekranie.
Specyfikacja CSS 2 wprowadziła dość poważne zamieszanie, jeżeli chodzi o składnię tego polecenia. Nie dość, że sposób ustalania krawędzi prostokąta cięcia został zupełnie zmieniony w CSS 2.1, ponieważ żadna przeglądarka - prawdopodobnie ze względu na trudności w implementacji - nie interpretowała wcześniejszej propozycji, to jeszcze na dodatek CSS 2 niejednoznacznie określiła, jakimi separatorami powinny być rozdzielone wartości w nawiasie rect(...). CSS 2.1 mówi wyraźnie: każda przeglądarka musi obsługiwać jako separator znak przecinka, ale dodatkowo może przyjmować samą spację. Współczesne przeglądarki obsługują równorzędnie oba separatory.
Aby polecenie było interpretowane, element musi zostać poddany pozycjonowaniu absolutnemu (wystarczy podać: position: absolute).
Przykład {clip}
position: absolute; clip: rect(5px, 50px, 40px, 10px):
position: absolute; clip: rect(5px 50px 40px 10px):

position: absolute; clip: rect(5px, auto, 40px, 10px):

Dla porównania bez wycinania:

Pytania i odpowiedzi {clip}
Jak przyciąć zdjęcie w CSS?
W CSS, aby przyciąć zdjęcie, można użyć właściwości clip. Przykładowo, "clip: rect(0, 100px, 100px, 0)" określa obszar do przycięcia, gdzie wartości to kolejno: górny, prawy, dolny i lewy margines przycinania.
Jak wyciąć fragment obrazu w CSS?
Aby wyciąć fragment obrazu w CSS, używa się właściwości clip. Na przykład, jeśli mamy obraz o wymiarach 200 pikseli na 200 pikseli, i chcemy wyciąć jego górny lewy kwadratowy fragment o wymiarach 50 pikseli na 50 pikseli, możemy to zrobić następująco: "clip: rect(0, 50px, 50px, 0)". Ta deklaracja clip określa obszar, który ma być widoczny, a wartości to kolejno: górny margines, prawy margines, dolny margines i lewy margines. W tym przypadku, przycinamy górny lewy fragment o wymiarach 50px na 50px.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
clip: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
clip: auto | 1 2008-12-11 | 1 2004-11-09 | 79 2020-01-15 | 15 2013-07-02 | 1 2003-06-23 |
Wyświetlanie {display}
Jak ukryć dowolny element strony? W jaki sposób zmienić domyśle wyświetlanie dowolnych elementów strony, tak aby stały się wykazem czy tabelką?
selektor { display: sposób }Natomiast jako "sposób" należy podać:
- block - element będzie wyświetlony w bloku (odstęp z góry i z dołu)
- inline - element będzie wyświetlony w linii (sąsiadująco z innymi)
- list-item - element wykazu: <li>...</li>
- none - element nie będzie wyświetlany
- inline-block - element zachowuje się podobnie jak element zastępowany (Firefox 3, Opera 7, Chrome, Konqueror)
- run-in - jeśli po elemencie następuje brat będący blokiem, element zostanie sformatowany jako "inline" (w linii) w ramach treści brata. W przeciwnym razie element zostanie sformatowany jako "block" (Opera 6, Chrome)
- table - tabela blokowa: <table>...</table>
- inline-table - tabela "inline": <table>...</table>
- table-row-group - grupa wierszy tabeli: <tbody>...</tbody>
- table-header-group - nagłówek tabeli: <thead>...</thead>
- table-footer-group - stopka tabeli: <tfoot>...</tfoot>
- table-row - wiersz tabeli: <tr>...</tr>
- table-column-group - grupa kolumn tabeli: <colgroup>...</colgroup>
- table-column - kolumna tabeli: <col>
- table-cell - komórka tabeli: <td>...</td>, <th>...</th>
- table-caption - tytuł (podpis) tabeli: <caption>...</caption>
- compact - analogicznie jak run-in (CSS 2, ale nie CSS 2.1)
- marker - wyróżnik wykazu (CSS 2, ale nie CSS 2.1)
Polecenie to pozwala określić sposób, w jaki będzie wyświetlony na ekranie dany element. Jest to bardzo przydatna funkcja, jeśli chcemy zrezygnować z domyślnego sposobu wyświetlania. Na przykład: wszystkie tytuły (<Hn>...</Hn>) są wyświetlane domyślnie w bloku, tzn. automatycznie są dodawane linijki przerwy pomiędzy danym tytułem a sąsiadującymi z nim elementami. Lecz dzięki poleceniu "display: inline" możliwe jest ustawienie dwóch sąsiednich tytułów w jednej linii.
Natomiast użycie "display: list-item" okazuje się przydatne w stosunku do elementu wykazu (znacznik <li>...</li>), kiedy chcemy przywrócić normalny sposób jego wyświetlania (który został zmieniony np. w arkuszu stylów), nie zmieniając jednocześnie wyświetlania dla innych elementów <li>...</li>. Oczywiście można w ten sposób również tworzyć punkty wykazu z innych znaczników niż <li>...</li>.
Polecenie "display: none" okazuje się bardziej przydatne, niż początkowo można by sądzić. Przykładowe zastosowanie to usunięcie niektórych elementów strony podczas jej drukowania [zobacz: Media]. Nie ma raczej sensu drukować menu nawigacyjnego, które powtarza się na każdej stronie, ponieważ na papierze i tak będzie ono całkowicie bezużyteczne. Zastosowanie tego polecenia pozwoli zaoszczędzić trochę papieru, a jednocześnie sprawi, że wydruk będzie wyglądał bardziej spójnie.
Polecenie display: none jest zbliżone do visibility: hidden. Różnica polega na tym, że pierwsze z nich całkowicie usuwa element z ekranu, natomiast drugie tylko go ukrywa - w miejscu gdzie miał być wyświetlony, jest widoczne puste miejsce.
Działanie "display: run-in" jest bardziej skomplikowane, dlatego posłużę się przykładem:
<div style="display: run-in"> Ten element zostanie wyświetlony w linii w ramach brata. </div> <div> Brat ("block") </div> <br> <div style="display: run-in"> Ten element zostanie wyświetlony jako blok. </div> <span>Brat ("inline")</span> <br><br> <div style="display: run-in"> Ten element zostanie wyświetlony jako blok. </div> Tekst
Na ekranie powinniśmy zobaczyć taki układ treści:
Ten element zostanie wyświetlony w linii w ramach brata. Brat ("block")
Ten element zostanie wyświetlony jako blok.
Brat ("inline")
Ten element zostanie wyświetlony jako blok.
TekstPrzykład {display}
To jest zwykły tekstTo jest normalny akapit (wyświetlany w bloku).
To jest zwykły tekstTo jest akapit w linii.
To jest zwykły tekstdisplay: block
 display: block
display: blockdisplay: inline
 display: inline
display: inlinedisplay: none display: none
(obrazek nie został wyświetlony, pomimo że polecenie odpowiedzialne za jego wstawienie zostało umieszczone na stronie)
<div style="display: table; border-spacing: 1px; border: 1px solid black"> <div style="display: table-row"> <div style="display: table-cell; border: 1px solid gray">komórka1</div> <div style="display: table-cell; border: 1px solid gray">komórka2</div> </div> <div style="display: table-row"> <div style="display: table-cell; border: 1px solid gray">komórka3</div> <div style="display: table-cell; border: 1px solid gray">komórka4</div> </div> </div>
Jest to odpowiednik następującej tabeli:
<table style="border-spacing: 1px; border: 1px solid black"> <tr> <td style="border: 1px solid gray">komórka1</td> <td style="border: 1px solid gray">komórka2</td> </tr> <tr> <td style="border: 1px solid gray">komórka3</td> <td style="border: 1px solid gray">komórka4</td> </tr> </table>
| komórka1 | komórka2 |
| komórka3 | komórka4 |
To jest zwykły tekst
Dla porównania zwykły blok:
To jest zwykły tekstPytania i odpowiedzi {display}
Do czego służy "display" w CSS?
W CSS, właściwość display kontroluje sposób, w jaki element jest renderowany w przeglądarce. Określa, czy element jest blokowy, liniowy, czy ma inne właściwości renderowania.
Jak ukryć coś w CSS?
Aby ukryć coś w CSS, można użyć atrybutu display z wartością none. To całkowicie ukryje element.
Co robi atrybut CSS "display: none"?
Atrybut CSS "display: none" całkowicie ukrywa element na stronie. Element nie jest renderowany i nie zajmuje miejsca w układzie strony. Jest to sposób na ukrycie elementu przed użytkownikami.
Co robi "display: inline"?
Deklaracja "display: inline" w CSS sprawia, że element zachowuje się jak element liniowy. Elementy "inline" są wyświetlane obok siebie w tej samej linii, dopóki nie brakuje miejsca, a następnie przechodzą do nowej linii.
Jaka jest różnica między "inline" a "inline-block"?
Różnica między inline a inline-block polega na tym, że elementy inline zachowują się jak tekst i nie można ustawić dla nich szerokości ani wysokości, podczas gdy elementy inline-block zachowują się jak elementy blokowe, ale nadal są wyświetlane w jednej linii, a można dla nich ustawić szerokość i wysokość.
Jak wyśrodkować "inline-block"?
Aby wyśrodkować element inline-block wewnątrz jego kontenera, można użyć właściwości CSS "text-align: center" dla kontenera. To spowoduje wyśrodkowanie elementu poziomo wewnątrz kontenera. Na przykład: <div style="text-align: center"> <span style="display: inline-block">Wyśrodkowany element</span> </div>.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
display: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
display: block | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
display: flex | 29 2013-08-20 | 20 2013-04-02 | 12 2015-07-29 | 16 2013-08-27 | 9 2015-09-30 |
display: inline | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
display: inline-block | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
display: inline-flex | 29 2013-08-20 | 20 2013-04-02 | 12 2015-07-29 | 16 2013-08-27 | 9 2015-09-30 |
display: inline-table | 1 2008-12-11 | 3 2008-06-17 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
display: list-item | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
display: none | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
display: table | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
display: table-caption | 1 2008-12-11 | 1 2004-11-09 | ≤15 2017-04-05 | 15 2013-07-02 | ≤4 2009-06-08 |
display: table-cell | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
display: table-column | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
display: table-column-group | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
display: table-footer-group | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
display: table-header-group | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
display: table-row | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
display: table-row-group | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
Widzialność {visibility}
W jaki sposób schować element, tak aby pozostało po nim puste miejsce?
selektor { visibility: typ }Natomiast jako "typ" należy podać:
- visible - element będzie widoczny na ekranie (domyślnie)
- hidden - element zostanie ukryty, a w jego miejsce pojawi się pusta przestrzeń o takich samych rozmiarach jak element (gdyby był widoczny)
- collapse - jeżeli użyte dla wierszy (<tr>...</tr>), grup wierszy (<tbody>...</tbody>), kolumn (<col>) lub grup kolumn (<colgroup>...</colgroup>) tabeli, ukrywa całą zawartość wiersza (wierszy) bądź kolumny (kolumn), bez konieczności obliczania na nowo rozplanowania tabeli. Dla innych elementów działa tak samo jak wartość hidden.
Polecenie to steruje wyświetlaniem elementu na ekranie. Pozwala ukryć dowolny element, a w jego miejsce wprowadzić pustą przestrzeń o takich samych rozmiarach, jakie miałby element, gdyby tylko był widoczny.
Polecenie "visibility: hidden" jest zbliżone do display: none. Różnica polega na tym, że drugie z nich całkowicie usuwa element z ekranu, natomiast pierwsze tylko go ukrywa - w miejscu gdzie miał być wyświetlony, jest widoczne puste miejsce.
Zastosowanie "visibility: collapse" do elementów tabeli może być przydatne do realizacji wszelkiego rodzaju dynamicznych efektów ukrywania fragmentów tabeli (np. za pomocą JavaScript) - eliminuje "przeskakiwanie" komórek powodowane zmianą rozplanowania tabeli przy ich tradycyjnym usuwaniu.
Przykład {visibility}
visibility: visible visibility: visible
visibility: visiblevisibility: hidden visibility: hidden
(obrazek jest niewidzialny - na ekranie pozostała pusta przestrzeń o rozmiarach takich jak ukryty obrazek)
Dla porównania:
display: none display: none
(obrazek nie został wyświetlony, a dodatkowo na ekranie nie pozostała żadna pusta przestrzeń)
| komórka1 | komórka2 |
| komórka3 | komórka4 - o szerszej zawartości |
| komórka5 | komórka6 |
...i to samo przy sterowaniu wyświetlaniem:
| komórka1 | komórka2 |
| komórka5 | komórka6 |
| komórka1 | komórka2 |
| komórka5 | komórka6 |
Dla porównania ta sama tabela bez zmiany widzialności:
| komórka1 | komórka2 |
| komórka3 | komórka4 - o szerszej zawartości |
| komórka5 | komórka6 |
Zwróć uwagę na różnice pomiędzy działaniem "visibility: collapse" a "display: none". W pierwszym przypadku, mimo iż wiersz z szerszą komórką został ukryty, kolumna w której się znajdowała nie zmniejszyła swojej szerokości. W drugim przypadku rozplanowanie tabeli zostało wyznaczone na nowo, dlatego stała się ona węższa, gdyż dopasowała się do zawartości tylko widzialnych komórek. Podkreślenia wymaga również fakt, że przykładowa tabela z "visibility: collapse" nie powinna wyglądać tak samo jak "visibility: hidden" - jeżeli wyglądają identycznie, to znaczy że Twoja przeglądarka nieprawidłowo interpretuje to polecenie.
visibility: collapse na innym elemencie (obrazek z przykładu na samym początku) - zachowanie powinno być identyczne, jak dla "visibility: hidden":
 visibility: collapse
visibility: collapsePrzeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
visibility: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 4 2000-06-28 | 1 2003-06-23 |
visibility: collapse | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 4 2000-06-28 | 1.3 2005-04-15 |
visibility: hidden | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
visibility: visible | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
Ustawienie {float, vertical-align}
Jak ustawić obrazek (grafikę, zdjęcie) lub dowolny inny element po lewej bądź po prawej stronie tekstu? Jak ustawić element na górze, na środku lub na dole innego elementu? Jak stworzyć indeks górny i dolny za pomocą CSS?
Ustawienie w poziomie {float}
selektor { float: sposób }Polecenia nie można zastosować do elementów pozycjonowanych absolutnie.
Natomiast jako "sposób" należy podać:
- left - element ustawiony po lewej stronie, względem elementów sąsiadujących
- right - element ustawiony po prawej stronie, względem elementów sąsiadujących
- none - element nie sąsiaduje z innymi
Polecenie pozwala zdefiniować ustawienie danego elementu względem elementów, które z nim sąsiadują. Dzięki temu możemy ustalić sposób "oblewania" tekstem elementu pływającego (np. obrazka).
Przykład {float}
 float: left... float: left... float: left... float: left... float: left...float: left... float: left... float: left... float: left... float: left...float: left... float: left... float: left... float: left... float: left...float: left... float: left... float: left... float: left... float: left...float: left... float: left... float: left... float: left... float: left...
float: left... float: left... float: left... float: left... float: left...float: left... float: left... float: left... float: left... float: left...float: left... float: left... float: left... float: left... float: left...float: left... float: left... float: left... float: left... float: left...float: left... float: left... float: left... float: left... float: left... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right...
float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: right... float: none... float: none... float: none... float: none... float: none...float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none...
float: none... float: none... float: none... float: none... float: none...float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none... float: none...
Ustawienie w pionie {vertical-align}
selektor { vertical-align: sposób }Polecenie można zastosować do elementów wyświetlanych w linii (inline) lub komórek tabeli (<td>...</td> i <th>...</th>).
- baseline - wyrównuje linię bazową elementu do linii bazowej elementu nadrzędnego (domyślnie)
- middle - ustawia element na środku wysokości elementów sąsiadujących
- text-top - wyrównuje szczyt elementu do szczytu tekstu elementu nadrzędnego
- text-bottom - wyrównuje podstawę elementu do podstawy tekstu elementu nadrzędnego
- super - tworzy indeks górny z elementu, ale nie zmienia wielkości tekstu
- sub - tworzy indeks dolny z elementu, ale nie zmienia wielkości tekstu
- top - wyrównuje szczyt elementu do szczytu najwyższego elementu linii, w której się znajduje
- bottom - wyrównuje podstawę elementu do podstawy elementu położonego najniżej w linii, w której się znajduje
- wartość w jednostkach długości - przesunięcie ponad (wartości dodatnie) lub poniżej (wartości ujemne) linii bazowej
- wartość procentową - przesunięcie ponad (wartości dodatnie) lub poniżej (wartości ujemne) linii bazowej względem wysokości linii
Przykład {vertical-align}
| komórka<br> 1 | komórka2 | komórka3 |
| komórka<br> 4 | komórka5 | <td style="vertical-align: bottom"> |
 <img style="vertical-align: text-top">
<img style="vertical-align: text-top"> <img style="vertical-align: middle">
<img style="vertical-align: middle"> <img style="vertical-align: text-bottom">
<img style="vertical-align: text-bottom"> <img style="vertical-align: 50%">
<img style="vertical-align: 50%"> <img style="vertical-align: baseline">
<img style="vertical-align: baseline"> <img style="vertical-align: -1em">
<img style="vertical-align: -1em">Tekstvertical-align: super
Tekstvertical-align: sub
 <span style="vertical-align: top">
<span style="vertical-align: top"> <span style="vertical-align: bottom">
<span style="vertical-align: bottom">
Pytania i odpowiedzi {float, vertical-align}
Jak ustawić obraz w CSS?
Aby ustawić obraz w CSS za pomocą właściwości float, można dodać tę właściwość do elementu zawierającego obraz i ustawić ją na left lub right w zależności od tego, po której stronie chcemy umieścić obraz.
Jak ustawić zdjęcie po prawej stronie CSS?
Aby ustawić zdjęcie po prawej stronie w CSS, można użyć właściwości float z wartością right, na przykład: "float: right". To spowoduje, że obraz zostanie przesunięty na prawą stronę i tekst lub inne elementy będą wyświetlane obok niego z lewej strony.
Jak ustawić elementy obok siebie CSS?
Aby ustawić elementy obok siebie w CSS i sprawić, że pierwszy przylega do lewego marginesu, a drugi do prawego, można użyć właściwości float z wartościami left dla pierwszego elementu i right dla drugiego. Na przykład: <div style="float: left">Element 1</div> <div style="float: right">Element 2</div>. To spowoduje wyświetlenie "Element 1" przy lewym marginesie i "Element 2" przy prawym marginesie na tej samej linii.
Jak działa "float" CSS?
Właściwość CSS float pozwala elementom przemieszczać się na prawą lub lewą stronę swojego kontenera i sprawia, że inne elementy z układem tekstu obchodzą je.
Jak używać "float: left"?
Aby użyć "float: left" w CSS, należy dodać tę właściwość do elementu, który ma być przesunięty na lewą stronę swojego kontenera. Na przykład: "float: left" spowoduje, że element zostanie przesunięty na lewą stronę i elementy po nim będą wyświetlane obok z prawej strony.
Co zamiast "float: left"?
Zamiast "float: left" często stosuje się nowsze metody układania w CSS, takie jak np. flexbox, które są bardziej elastyczne i łatwiejsze w użyciu. Flexbox jest szczególnie przydatny do układania elementów w jednym rzędzie lub kolumnie.
Jak wyśrodkować tekst w pionie i poziomie CSS?
Aby wyśrodkować tekst zarówno w pionie, jak i poziomie w CSS, można zastosować różne metody w zależności od kontekstu. Jednym z najpopularniejszych sposobów jest użycie właściwości "text-align: center" dla wyśrodkowania w poziomie i line-height oraz height dla wyśrodkowania w pionie. Na przykład: .wysrodkowany-tekst { text-align: center; /* Wyśrodkowanie w poziomie */ height: 200px; /* Wysokość kontenera */ line-height: 200px; /* Wysokość linii równa wysokości kontenera */ }. To spowoduje wyśrodkowanie tekstu zarówno w pionie, jak i poziomie wewnątrz kontenera o wysokości 200 pikseli. Jednak sposób ten będzie działał poprawnie tylko w przypadku tekstu składającego się z jednej linijki. Aby wyśrodkować w pionie element bez względu na jego zawartość, można użyć deklaracji "display: flex; align-items: center" w układzie elastycznym.
Co zrobi "vertical-align: middle" w CSS?
Deklaracja "vertical-align: middle" w CSS jest używana do wyrównania elementu w pionie względem innych elementów w linii.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
float: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 7 2003-01-28 | 1 2003-06-23 |
float: left | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
float: none | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
float: right | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
vertical-align: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 4 2000-06-28 | 1 2003-06-23 |
vertical-align: baseline | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
vertical-align: bottom | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
vertical-align: middle | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
vertical-align: sub | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
vertical-align: super | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
vertical-align: text-bottom | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
vertical-align: text-top | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
vertical-align: top | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
Przyleganie {clear}
Jak zabezpieczyć się przed nieestetycznym przyleganiem dwóch elementów oblewanych tekstem (np. obrazki)? W jaki sposób nie dopuścić, aby obok tekstu znajdował się obrazek ani inny element?
selektor { clear: sposób }Polecenie można zastosować tylko do elementów wyświetlanych w bloku (block).
- left - lewy bok elementu nie przylega do poprzedzającego elementu pływającego
- right - prawy bok nie przylega
- both - żaden bok nie przylega
- none - brak ograniczeń
Polecenie pozwala ustalić pozycję elementów sąsiadujących względem elementu pływającego (np. obrazka). Określa które krawędzie elementu następującego po elemencie pływającym nie będą do niego przylegać.
Polecenia pozwalające sterować przyleganiem elementów są dosyć przydatne, chociaż początkowo może się tak nie wydawać. Na przykład umieszczamy na stronie opis poparty odpowiednimi ilustracjami, które mają być ułożone po prawej stronie względem otaczającego tekstu (float: right). Jeśli w kodzie źródłowym umieścimy obrazki zbyt blisko siebie, tzn. nie rozdzielimy ich odpowiednio długim tekstem opisu, nie zostaną one ułożone jeden pod drugim - tak jak prawdopodobnie oczekiwaliśmy - lecz obok siebie. Co więcej, ułożenie będzie zależało od rozdzielczości ekranu i rozmiarów okna przeglądarki (w mniejszej rozdzielczości wszystko może być w porządku). Aby pozbyć się tych niedogodności wystarczy dla obrazków określić dodatkowo deklarację: clear: right.
Przykład {clear}
 <img style="float: left">
<img style="float: left"><p style="clear: left">Lewy bok tego akapitu nie przylega do obrazka</p>
 <img style="float: left">
<img style="float: left"><p style="clear: right">Prawy bok tego akapitu nie przylega do obrazka</p>
 <img style="float: left">
<img style="float: left"><p style="clear: both">Żaden bok tego akapitu nie przylega do obrazka</p>
 <img style="float: left">
<img style="float: left"><p style="clear: none">Brak ograniczeń dotyczących przylegania</p>
Pytania i odpowiedzi {clear}
Co oznacza "clear" w CSS?
W CSS, właściwość clear jest używana do kontrolowania zachowania elementów wobec elementów, które zostały ustawione na float. Ustawiając "clear: left" lub "clear: right" można wymusić, aby element położony poniżej innych elementów z "float: left" lub "float: right" nie opływał ich z boku i zaczynał się od nowego wiersza.
Jak wyłączyć "float: left"?
Aby wyłączyć "float: left" ustawione wcześniej dla elementu w CSS, można użyć właściwości clear z wartością left na elemencie, który ma być wyczyszczony. To spowoduje, że element przestanie być położony obok innych elementów ustawionych na "float: left".
Kiedy używać "clear: both"?
Deklaracja "clear: both" jest używana w CSS, gdy chcemy wymusić, aby element położony poniżej innych elementów, które mogą być ustawione na "float: left" lub "float: right", nie opływał ich z boku i zaczynał się od nowego wiersza niezależnie od położenia innych elementów float. Jest to przydatne, gdy chcemy uniknąć zakłóceń spowodowanych elementami float, które mogą występować wizualnie nad innymi elementami.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
clear: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
clear: both | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
clear: left | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
clear: none | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
clear: right | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
Pytania i odpowiedzi
Poniżej znajdziesz wykaz najczęściej zadawanych pytań z tego rozdziału wraz ze zwięzłymi odpowiedziami i gotowymi do użycia przykładami kodu CSS. Aby sprawdzić bardziej szczegółowy opis, kliknij odnośnik "Zobacz więcej..." pod wybraną odpowiedzią.
W jaki sposób przesunąć dowolny element strony o podaną odległość?
Jak ustawić pozycję w CSS?
Co to jest "position" w CSS?
position w CSS to właściwość, która określa sposób pozycjonowania elementu na stronie. Ta właściwość ma kilka możliwych wartości, które kontrolują zachowanie pozycji elementu względem innych elementów na stronie.
Co to jest "position: relative"?
"position: relative" w CSS oznacza, że element pozostaje w swojej pierwotnej przestrzeni na stronie, ale jego pozycję można dostosować za pomocą właściwości top, right, bottom lub left. To umożliwia przesunięcie elementu względem jego pierwotnej pozycji.
W jaki sposób wstawić na stronie półprzezroczyste warstwy?
Jak ustawić przezroczystość w CSS?
Aby ustawić przezroczystość w CSS, używa się właściwości opacity. Można ustawić wartość od 0 (element całkowicie przezroczysty) do 1 (element całkowicie widoczny).
Jak dodać przezroczystość?
Aby dodać przezroczystość do elementu w CSS, używa się właściwości opacity. Na przykład: "opacity: 0.5" ustawia element na 50% przezroczystości.
Czy jest kolor przezroczysty?
W języku CSS istnieje specjalny kolor "przezroczysty". Można go osiągnąć za pomocą wartości transparent. Na przykład, aby ustawić przezroczyste tło elementu, można użyć: "background-color: transparent".
Jak się pisze: "przeźroczysty" czy "przezroczysty"?
Obie formy są poprawne, chociaż pierwszy wariant stosuje się rzadziej.
W jaki sposób ustawić elementy jeden na drugim? Jak ustawić element za tekstem?
Co robi "z-index"?
z-index w CSS kontroluje kolejność nakładania elementów na siebie w warstwach. Wyższa wartość z-index umożliwia elementowi znajdowanie się na wierzchu innych elementów na stronie. To przydatne, gdy chcemy kontrolować, który element jest wyświetlany jako pierwszy, a który jako drugi.
Dlaczego "z-index" nie działa?
Brak działania z-index może być spowodowany kilkoma czynnikami. Najczęstsze problemy to brak ustawionej pozycji elementów (np. "position: relative", "position: absolute" albo "position: fixed"), konflikty w z-index między elementami lub zastosowanie z-index do elementów, które nie są potomkami jednego kontenera. Należy również upewnić się, że elementy, którym próbujemy kontrolować z-index, mają wyższą lub niższą jego wartość w odpowiednich przypadkach.
W jaki sposób automatycznie przyciąć do określonych rozmiarów obrazek (grafikę, zdjęcie) lub inny element strony (kadrowanie)?
Jak przyciąć zdjęcie w CSS?
W CSS, aby przyciąć zdjęcie, można użyć właściwości clip. Przykładowo, "clip: rect(0, 100px, 100px, 0)" określa obszar do przycięcia, gdzie wartości to kolejno: górny, prawy, dolny i lewy margines przycinania.
Jak wyciąć fragment obrazu w CSS?
Aby wyciąć fragment obrazu w CSS, używa się właściwości clip. Na przykład, jeśli mamy obraz o wymiarach 200 pikseli na 200 pikseli, i chcemy wyciąć jego górny lewy kwadratowy fragment o wymiarach 50 pikseli na 50 pikseli, możemy to zrobić następująco: "clip: rect(0, 50px, 50px, 0)". Ta deklaracja clip określa obszar, który ma być widoczny, a wartości to kolejno: górny margines, prawy margines, dolny margines i lewy margines. W tym przypadku, przycinamy górny lewy fragment o wymiarach 50px na 50px.
Jak ukryć dowolny element strony? W jaki sposób zmienić domyśle wyświetlanie dowolnych elementów strony, tak aby stały się wykazem czy tabelką?
Do czego służy "display" w CSS?
W CSS, właściwość display kontroluje sposób, w jaki element jest renderowany w przeglądarce. Określa, czy element jest blokowy, liniowy, czy ma inne właściwości renderowania.
Jak ukryć coś w CSS?
Aby ukryć coś w CSS, można użyć atrybutu display z wartością none. To całkowicie ukryje element.
Co robi atrybut CSS "display: none"?
Atrybut CSS "display: none" całkowicie ukrywa element na stronie. Element nie jest renderowany i nie zajmuje miejsca w układzie strony. Jest to sposób na ukrycie elementu przed użytkownikami.
Co robi "display: inline"?
Deklaracja "display: inline" w CSS sprawia, że element zachowuje się jak element liniowy. Elementy "inline" są wyświetlane obok siebie w tej samej linii, dopóki nie brakuje miejsca, a następnie przechodzą do nowej linii.
Jaka jest różnica między "inline" a "inline-block"?
Różnica między inline a inline-block polega na tym, że elementy inline zachowują się jak tekst i nie można ustawić dla nich szerokości ani wysokości, podczas gdy elementy inline-block zachowują się jak elementy blokowe, ale nadal są wyświetlane w jednej linii, a można dla nich ustawić szerokość i wysokość.
Jak wyśrodkować "inline-block"?
Aby wyśrodkować element inline-block wewnątrz jego kontenera, można użyć właściwości CSS "text-align: center" dla kontenera. To spowoduje wyśrodkowanie elementu poziomo wewnątrz kontenera. Na przykład: <div style="text-align: center"> <span style="display: inline-block">Wyśrodkowany element</span> </div>.
Jak ustawić obrazek (grafikę, zdjęcie) lub dowolny inny element po lewej bądź po prawej stronie tekstu? Jak ustawić element na górze, na środku lub na dole innego elementu? Jak stworzyć indeks górny i dolny za pomocą CSS?
Jak ustawić obraz w CSS?
Aby ustawić obraz w CSS za pomocą właściwości float, można dodać tę właściwość do elementu zawierającego obraz i ustawić ją na left lub right w zależności od tego, po której stronie chcemy umieścić obraz.
Jak ustawić zdjęcie po prawej stronie CSS?
Aby ustawić zdjęcie po prawej stronie w CSS, można użyć właściwości float z wartością right, na przykład: "float: right". To spowoduje, że obraz zostanie przesunięty na prawą stronę i tekst lub inne elementy będą wyświetlane obok niego z lewej strony.
Jak ustawić elementy obok siebie CSS?
Aby ustawić elementy obok siebie w CSS i sprawić, że pierwszy przylega do lewego marginesu, a drugi do prawego, można użyć właściwości float z wartościami left dla pierwszego elementu i right dla drugiego. Na przykład: <div style="float: left">Element 1</div> <div style="float: right">Element 2</div>. To spowoduje wyświetlenie "Element 1" przy lewym marginesie i "Element 2" przy prawym marginesie na tej samej linii.
Jak działa "float" CSS?
Właściwość CSS float pozwala elementom przemieszczać się na prawą lub lewą stronę swojego kontenera i sprawia, że inne elementy z układem tekstu obchodzą je.
Jak używać "float: left"?
Aby użyć "float: left" w CSS, należy dodać tę właściwość do elementu, który ma być przesunięty na lewą stronę swojego kontenera. Na przykład: "float: left" spowoduje, że element zostanie przesunięty na lewą stronę i elementy po nim będą wyświetlane obok z prawej strony.
Co zamiast "float: left"?
Zamiast "float: left" często stosuje się nowsze metody układania w CSS, takie jak np. flexbox, które są bardziej elastyczne i łatwiejsze w użyciu. Flexbox jest szczególnie przydatny do układania elementów w jednym rzędzie lub kolumnie.
Jak wyśrodkować tekst w pionie i poziomie CSS?
Aby wyśrodkować tekst zarówno w pionie, jak i poziomie w CSS, można zastosować różne metody w zależności od kontekstu. Jednym z najpopularniejszych sposobów jest użycie właściwości "text-align: center" dla wyśrodkowania w poziomie i line-height oraz height dla wyśrodkowania w pionie. Na przykład: .wysrodkowany-tekst { text-align: center; /* Wyśrodkowanie w poziomie */ height: 200px; /* Wysokość kontenera */ line-height: 200px; /* Wysokość linii równa wysokości kontenera */ }. To spowoduje wyśrodkowanie tekstu zarówno w pionie, jak i poziomie wewnątrz kontenera o wysokości 200 pikseli. Jednak sposób ten będzie działał poprawnie tylko w przypadku tekstu składającego się z jednej linijki. Aby wyśrodkować w pionie element bez względu na jego zawartość, można użyć deklaracji "display: flex; align-items: center" w układzie elastycznym.
Co zrobi "vertical-align: middle" w CSS?
Deklaracja "vertical-align: middle" w CSS jest używana do wyrównania elementu w pionie względem innych elementów w linii.
Jak zabezpieczyć się przed nieestetycznym przyleganiem dwóch elementów oblewanych tekstem (np. obrazki)? W jaki sposób nie dopuścić, aby obok tekstu znajdował się obrazek ani inny element?
Co oznacza "clear" w CSS?
W CSS, właściwość clear jest używana do kontrolowania zachowania elementów wobec elementów, które zostały ustawione na float. Ustawiając "clear: left" lub "clear: right" można wymusić, aby element położony poniżej innych elementów z "float: left" lub "float: right" nie opływał ich z boku i zaczynał się od nowego wiersza.
Jak wyłączyć "float: left"?
Aby wyłączyć "float: left" ustawione wcześniej dla elementu w CSS, można użyć właściwości clear z wartością left na elemencie, który ma być wyczyszczony. To spowoduje, że element przestanie być położony obok innych elementów ustawionych na "float: left".
Kiedy używać "clear: both"?
Deklaracja "clear: both" jest używana w CSS, gdy chcemy wymusić, aby element położony poniżej innych elementów, które mogą być ustawione na "float: left" lub "float: right", nie opływał ich z boku i zaczynał się od nowego wiersza niezależnie od położenia innych elementów float. Jest to przydatne, gdy chcemy uniknąć zakłóceń spowodowanych elementami float, które mogą występować wizualnie nad innymi elementami.
Powtórka
Sprawdź, czy pamiętasz, za co odpowiadają poniższe fragmenty kodu źródłowego CSS. W razie wątpliwości kliknij odnośnik "Zobacz więcej..." pod wybraną grupą przykładów.


