Podstawowe pojęcia CSS
Podstawowe definicje (terminy) dotyczące stylów CSS
Poniżej zostały podane podstawowe definicje dotyczące stylów CSS. Jeśli nie zrozumiesz niektórych, nie przerażaj się, nie wszystkie one są absolutnie konieczne do swobodnego posługiwania się stylami. Jednak przeczytanie ich, pozwoli Ci chociaż zaznajomić się z podstawowymi terminami. Zapoznaj się zwłaszcza z następującymi definicjami:
- Element
- Element zastępowany
- Atrybut
- Drzewo dokumentu - szczególnie ważne
- Dziecko
- Potomek
- Przodek
- Brat
Źródło: Cascading Style Sheets, Level 2
Arkusz stylów
Definicje CSS: arkusz stylów (style sheet)
(style sheet) Zestawienie instrukcji, które precyzują wygląd dokumentu. Arkusze stylów mogą mieć trzy różne pochodzenia: autor, użytkownik i pośrednik użytkownika.
Dokument źródłowy
Definicje CSS: dokument źródłowy (source document)
(source document) Dokument do którego odnosi się jeden lub więcej arkuszy stylów. Jest on zapisany w określonym języku, który reprezentuje dokument jako drzewo elementów. Każdy element składa się z nazwy identyfikującej typ elementu oraz opcjonalnie atrybutów i zawartości (która może być pusta).
Język dokumentu
Definicje CSS: język dokumentu (document language)
(document language) Język w którym jest zapisane źródło dokumentu (np.: HTML lub XML).
Element
Definicje CSS: element
(element) Podstawowa konstrukcja składniowa dokumentu. Większość reguł stylów używa nazw tych elementów (takich jak P, TABLE, OL dla HTML), żeby określić ich wygląd.
Element zastępowany
Definicje CSS: element zastępowany (replaced element)
(replaced element) Element dla którego formater stylów zna tylko wymiar wewnętrzny. W języku HTML są to: IMG, INPUT, TEXTAREA, SELECT, OBJECT. Na przykład zawartość elementu IMG jest zastępowana przez obrazek, wyznaczony atrybutem src.
Wewnętrzne rozmiary
Definicje CSS: wewnętrzne rozmiary (intrinsic dimensions)
(intrinsic dimensions) Szerokość i wysokość które zostały zdefiniowane przez sam element, nie narzucone przez otoczenie. W CSS2 jest założone, że tylko elementy zastępowane przychodzą z wewnętrznym rozmiarem.
Atrybut
Definicje CSS: atrybut (attribute)
(attribute) Wartość powiązana z elementem, składająca się z nazwy i związanej wartości (tekstowej). W języku HTML może to być np. href elementu A, określający lokalizację zasobu sieciowego albo src elementu IMG, wskazujący lokalizację pliku obrazka.
Zawartość
Definicje CSS: zawartość (content)
(content) Zawartość (treść) związana z elementem w dokumencie źródłowym. Nie wszystkie elementy mają zawartość - w takim wypadku są nazywane pustymi (empty). Zawartością elementu może być tekst jak również pewna liczba podelementów, wtedy element nazywany jest rodzicem (parent) tych podelementów.
Zinterpretowana zawartość
Definicje CSS: zinterpretowana zawartość (rendered content)
(rendered content) Zawartość elementu po zinterpretowaniu zgodnie z powiązanym arkuszem stylów. Zawartość zinterpretowana elementów zastępowanych przychodzi z zewnątrz dokumentu źródłowego. Zawartością taką może być także alternatywny tekst dla elementu (wartość atrybutu alt w składni HTML) czy pozycja wstawiona (domyślnie lub poprzez ścisłe określenie) przez arkusz stylów (np. numerowanie).
Drzewo dokumentu
Definicje CSS: drzewo dokumentu (document tree)
(document tree) Drzewo elementów umieszczonych w dokumencie źródłowym. Każdy element w takim drzewie ma dokładnie jednego rodzica, oprócz elementu podstawowego, czyli korzenia drzewa (root).
Przykład
Po wpisaniu:<html>
<head>
<title>...</title>
</head>
<body>
<h1>...</h1>
<p>...</p>
<table>
<tr>
<td>...</td>
<td>...</td>
</tr>
<tr>
<td>...</td>
<td>...</td>
</tr>
</table>
</body>
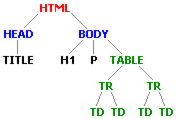
</html>Otrzymamy następujące drzewo dokumentu:
- Element
TABLEjest dzieckiem elementuBODY. - Element
TABLEjest potomkiem elementuHTMLorazBODY. - Element
TABLEjest rodzicem dwóch elementówTR. - Element
TABLEjest przodkiem czterech elementówTDoraz dwóchTR. - Element
TABLEjest bratem elementówH1orazP. - Elementy
H1orazPsą braćmi poprzedzającymi elementuTABLE. - Element
TABLEjest bratem następującym elementówH1orazP. - Element
TABLEjest elementem poprzedzającym elementuTRorazTD. - Element
TABLEjest elementem następującym elementuBODYorazHTML.
Elementy leżące niżej w hierarchii drzewa dokumentu, zawierają się wewnątrz znaczników nadrzędnych, np. znaczniki <body> oraz </body> muszą być umiejscowione pomiędzy znacznikami <html> i </html>, które są nadrzędne dla wszystkich innych (root).
Dziecko
Definicje CSS: dziecko (child)
(child) Dany element jest nazywany dzieckiem innego elementu, jeżeli ten drugi element jest jego rodzicem.
Potomek
Definicje CSS: potomek (descendant)
(descendant) Element jest potomkiem drugiego elementu, jeżeli jest jego dzieckiem albo jest dzieckiem elementu, który jest potomkiem tego drugiego elementu.
Przodek
Definicje CSS: przodek (ancestor)
(ancestor) Element jest przodkiem drugiego elementu, jeśli tylko ten drugi jest jego potomkiem.
Brat
Definicje CSS: brat (sibling)
(sibling) Element jest bratem drugiego, jeśli mają tego samego rodzica. Może on być bratem poprzedzającym - jeśli następuje wcześniej niż drugi w drzewie dokumentu, lub następującym - gdy później.
Poprzedzający element
Definicje CSS: poprzedzający element (preceding element)
(preceding element) Element jest poprzedzający dla drugiego, jeśli jest jego przodkiem lub bratem poprzedzającym.
Następujący element
Definicje CSS: następujący element (following element)
(following element) Element jest następujący po drugim, jeśli ten pierwszy jest jego elementem poprzedzającym.
Autor
Definicje CSS: autor (author)
(author) Autor jest osobą, która tworzy dokumenty i łączy arkusze stylów. Narzędzie autorskie (authoring tool) generuje dokumenty i związane arkusze stylów.
Użytkownik
Definicje CSS: użytkownik (user)
(user) Użytkownik jest osobą, która oddziałuje wzajemnie z pośrednikiem użytkownika (user agent) w celu obejrzenia (usłyszenia) treści zawartej w dokumencie, ewentualnie używa dokumentu i związanego arkusza stylów. Użytkownik może dostarczyć osobisty arkusz stylów, który zawiera jego osobiste preferencje.
Pośrednik użytkownika
Definicje CSS: pośrednik użytkownika (user agent - UA)
(user agent - UA) Dowolny program, który interpretuje dokument i stosuje związany arkusz stylów zgodnie z określeniami specyfikacji. Pośrednik użytkownika może wyświetlać dokument, czytać go na głos, spowodować jego wydrukowanie, przekształcić na inny format itd.