Marginesy CSS
Określenie markinesów na stronie WWW.
- Model pudełkowy CSS
Jakie są zasady obliczania faktycznych rozmiarów elementów na stronach WWW? Jakie są najczęstsze pułapki?
- Wymiarowanie pudełka {box-sizing}
Jak zmienić zasady obliczania faktycznych rozmiarów elementów na stronach WWW?
- Górny margines {margin-top}
Jak ustawić górny margines dowolnego elementu?
- Dolny margines {margin-bottom}
Jak ustawić dolny margines dowolnego elementu?
- Lewy margines {margin-left}
Jak ustawić lewy margines dowolnego elementu?
- Prawy margines {margin-right}
Jak ustawić prawy margines dowolnego elementu?
- Atrybuty mieszane marginesu {margin}
Jak ustawić jednocześnie wszystkie marginesy dla dowolnego elementu: górny, prawy, dolny, lewy?
- Załamywanie marginesów
Jak zachowują się marginesy sąsiadujących ze sobą elementów?
- Górny margines wewnętrzny {padding-top}
Jak dodać górny margines (odstęp) wewnątrz dowolnego elementu?
- Dolny margines wewnętrzny {padding-bottom}
Jak dodać dolny margines (odstęp) wewnątrz dowolnego elementu?
- Lewy margines wewnętrzny {padding-left}
Jak dodać lewy margines (odstęp) wewnątrz dowolnego elementu?
- Prawy margines wewnętrzny {padding-right}
Jak dodać prawy margines (odstęp) wewnątrz dowolnego elementu?
- Atrybuty mieszane marginesu wewnętrznego {padding}
Jak ustawić jednocześnie wszystkie marginesy wewnątrz dowolnego elementu (odstępy): górny, prawy, dolny, lewy?
- Powtórka
CSS
Model pudełkowy CSS
Jakie są zasady obliczania faktycznych rozmiarów elementów na stronach WWW? Jakie są najczęstsze pułapki?

Źródło: Cascading Style Sheets, Level 2
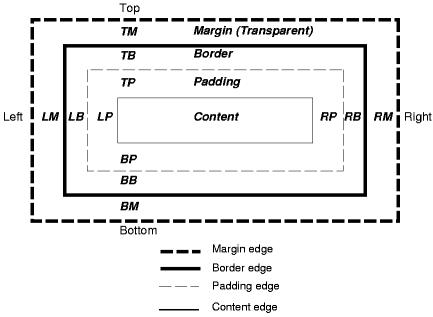
Każdy element generuje w dokumencie prostokątny obszar zwany pudełkiem (ang. Box model). Pudełko składa się z:
- Zawartości - "Content" (np. test, obrazek itd.)
- Otaczających marginesów wewnętrznych - "Padding"
- Obramowania - "Border"
- Marginesów - "Margin"
Ostatnie trzy składniki są opcjonalne, tzn. mogą mieć wartość zero.
Obwód (zewnętrzny) każdego z czterech obszarów nazywamy krawędzią ("Edge"). Według CSS rozmiary elementu (własności width oraz height) odnoszą się do samej zawartości ("Content") i nie wpływają na pozostałe obszary modelu pudełkowego ("Box model"), które są tworzone na zewnątrz zawartości, ale wewnątrz pudełka. Natomiast tło elementu jest określone dla wszystkich z podanych powyżej obszarów z wyjątkiem marginesów zewnętrznych, które zawsze są przezroczyste ("Transparent"). Zapamiętanie tych krótkich zasad pozwoli Ci uniknąć w przyszłości nieoczekiwanych problemów z wyświetlaniem elementów strony.
UWAGA! W trybie Quirks interpretacja modelu pudełkowego różni się od przedstawionej powyżej i jest niezgodna z CSS 2.
Pytania i odpowiedzi
Co to jest model pudełkowy?
Model pudełkowy (box model) to koncept w kontekście Kaskadowych Arkuszy Stylów (CSS), w którym każdy element na stronie jest traktowany jako "pudełko" składające się z treści, marginesów, paddingu i obramowania. Właściwości CSS, takie jak width, height, margin, padding oraz border, wpływają na wymiary i układ tych pudełek, co pozwala na precyzyjne pozycjonowanie i stylizację elementów na stronie.
Co to jest model blokowy?
Model blokowy odnosi się do sposobu wyświetlania elementów w HTML i CSS, gdzie elementy blokowe (np. <div>, <p>) zajmują całą dostępną szerokość oraz tworzą nową linię powyżej i poniżej nich. W przeciwieństwie do elementów liniowych, elementy blokowe można stylizować przy użyciu właściwości CSS, takich jak szerokość, marginesy czy obramowanie. Przykładowy kod: <div style="width: 300px; margin: 10px; background-color: blue">Treść</div>.
Wymiarowanie pudełka {box-sizing}
Jak zmienić zasady obliczania faktycznych rozmiarów elementów na stronach WWW?
CSS 3
selektor { box-sizing: rodzaj }Natomiast jako "rodzaj" należy podać:
- content-box
- Wymiarowanie zgodne z modelem pudełkowym
- border-box
- Wymiarowanie zgodne z trybem Quirks
Bardzo stare przeglądarki (w zamierzchłych czasach MSIE 5) nie potrafiły wymiarować bloków zgodnie ze specyfikacją CSS. Sytuacja ta już dawno uległa poprawie, jednak w celu zachowania kompatybilności wstecz, niektórzy producenci przeglądarek decydowali się na wprowadzenie w swoich nowych produktach trybu niezupełnej zgodności ze standardami - Quirks. Twórcy serwisów WWW, które powstawały bardzo dawno temu, a nadal funkcjonują w sieci, mogą chcieć wymusić wyświetlanie ich według dawnego sposobu interpretacji, aby nadal prezentowały się poprawnie.
Warto zauważyć, że przy wymiarowaniu "border-box" miejsce na faktyczną zawartość treści w elemencie kurczy się w miarę dodawania marginesów wewnętrznych oraz obramowania. Może się zdarzyć zatem, że na właściwą zawartość w ogóle już nie wystarczy miejsca. Nie jest możliwe natomiast, aby właściwa zawartość treści elementu miała wartość ujemną.
Używanie deklaracji "box-sizing: border-box" na nowych stronach raczej nie jest zalecane, gdyż może wprowadzić spore zamieszanie przy późniejszej rozbudowie serwisu.
Przykład {box-sizing}
wymiarowanie domyślne ("width: 300px")
"box-sizing: content-box" ("width: 300px")
"box-sizing: border-box" ("width: 300px")
wymiarowanie domyślne - bez obramowania ani marginesu wewnętrznego ("width: 300px")
Pytania i odpowiedzi {box-sizing}
Do czego służy "box-sizing"?
Właściwość CSS box-sizing pozwala kontrolować sposób obliczania całkowitego rozmiaru elementu, uwzględniając marginesy, padding i obramowanie. Dzięki temu można precyzyjnie zarządzać wymiarami elementów w modelu pudełkowym. Domyślnie wartość box-sizing to content-box, gdzie szerokość i wysokość elementu obejmują tylko treść.
Co to jest "box-sizing: border-box"?
"box-sizing: border-box" to wartość właściwości CSS box-sizing, która definiuje, że szerokość i wysokość elementu będą obejmować treść, padding oraz obramowanie, ale nie będą uwzględniać marginesów. Dzięki temu, niezależnie od dodanych paddingów i obramowania, cały rozmiar elementu będzie taki, jak został określony.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
box-sizing: wartość | 10 2011-03-08 | 29 2014-04-29 | 12 2015-07-29 | 7 2003-01-28 | 5.1 2011-07-20 |
box-sizing: border-box | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 3 2007-10-26 |
box-sizing: content-box | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 3 2007-10-26 |
Górny margines {margin-top}
Jak ustawić górny margines dowolnego elementu?
selektor { margin-top: rozmiar }Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości. Wpisanie auto ustali wartość automatyczną.
Polecenie wprowadza dodatkowy odstęp między danym elementem a elementem poprzedzającym.
Jeśli definiowane własności mają odnosić się do całej strony (np. marginesy strony), można użyć selektora BODY (zobacz także: Marginesy wewnętrzne).
Przykład {margin-top}
To jest pierwszy akapit...
...a to jest następny akapit z górnym marginesem margin-top: 2cm. Dlatego odstęp pomiędzy nimi wynosi 2cm.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
margin-top: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
margin-top: auto | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
Dolny margines {margin-bottom}
Jak ustawić dolny margines dowolnego elementu?
selektor { margin-bottom: rozmiar }Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości. Wpisanie auto ustali wartość automatyczną.
Polecenie wprowadza dodatkowy odstęp między danym elementem a następnym elementem.
Przykład {margin-bottom}
To jest pierwszy akapit z dolnym marginesem margin-bottom: 2cm...
...a to jest następny akapit. Dlatego odstęp pomiędzy nimi wynosi 2cm.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
margin-bottom: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
margin-bottom: auto | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
Lewy margines {margin-left}
Jak ustawić lewy margines dowolnego elementu?
selektor { margin-left: rozmiar }Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości. Wpisanie auto ustali wartość automatyczną.
Komenda pozwala wprowadzić lewy margines dla danego elementu, a więc np. dodatkową odległość od lewego brzegu strony.
Przykład {margin-left}
To jest akapit z lewym marginesem margin-left: 4cm i dlatego jest oddalony od lewej krawędzi strony o 4cm.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
margin-left: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
margin-left: auto | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
Prawy margines {margin-right}
Jak ustawić prawy margines dowolnego elementu?
selektor { margin-right: rozmiar }Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości. Wpisanie auto ustali wartość automatyczną.
Komenda pozwala wprowadzić prawy margines dla danego elementu, a więc np. dodatkową odległość od prawego brzegu strony.
Przykład {margin-right}
To jest akapit z prawym marginesem margin-right: 4cm i dlatego jest oddalony od prawej krawędzi strony o 4cm.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
margin-right: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
margin-right: auto | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
Atrybuty mieszane marginesu {margin}
Jak ustawić jednocześnie wszystkie marginesy dla dowolnego elementu: górny, prawy, dolny, lewy?
selektor { margin: wartości atrybutów }Natomiast jako "wartości atrybutów" należy podać:
- Jedną wartość - wtedy wszystkie marginesy będą jednakowe.
Przykład
To jest akapit, który ma wszystkie marginesy równe 2cm (margin: 2cm)
- Dwie wartości - z których pierwsza oznacza górny i dolny margines, natomiast druga - lewy i prawy.
Przykład
To jest akapit, który ma górny i dolny margines równy 2cm, a lewy i prawy 1cm (margin: 2cm 1cm)
- Trzy wartości - z których pierwsza oznacza górny margines, druga - jednocześnie lewy i prawy, a ostatnia - dolny.
Przykład
To jest akapit, który ma górny margines równy 2cm, lewy i prawy 1cm, a dolny 3cm (margin: 2cm 1cm 3cm)
- Cztery wartości - które oznaczają kolejno marginesy: górny, prawy, dolny, lewy.
Przykład
To jest akapit, który ma następujące marginesy: górny 2cm, prawy 5mm, dolny 3cm, lewy 1cm (margin: 2cm 5mm 3cm 1cm)
We wszystkich przypadkach wartości należy podać, korzystając z jednostek długości.
Pytania i odpowiedzi {margin}
Jak ustawić marginesy w CSS?
Co to jest "margin" w CSS?
margin w CSS to właściwość określająca odstęp pomiędzy elementem a jego otoczeniem zewnętrznym. Może to być przestrzeń pomiędzy elementami lub między elementem a krawędzią kontenera. Przykład: "margin: 20px" ustawia margines o szerokości 20 pikseli wokół elementu.
Jak działa "margin: auto"?
Ustawienie "margin: auto" dla elementu w CSS powoduje, że przeglądarka automatycznie wyznacza równy margines na lewej i prawej stronie tego elementu, co skutkuje wyśrodkowaniem go w poziomie w obrębie jego rodzica. Jest to szczególnie użyteczne, gdy chcesz wyśrodkować elementy w poziomie bez konieczności ręcznego określania konkretnych marginesów. Przykład: <div style="width: 300px; margin: auto; background-color: lightgray">Treść</div> wyśrodkuje poziomo element <div> o szerokości 300 pikseli w jego rodzicu.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
margin: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
margin: auto | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
Załamywanie marginesów
Jak zachowują się marginesy sąsiadujących ze sobą elementów?
W przypadku sąsiadowania ze sobą lub zagnieżdżania wewnątrz siebie elementów posiadających marginesy, może zajść proces załamywania marginesów zewnętrznych (ang. collapsing margins), polegający na połączeniu kilku sąsiadujących odstępów w jeden o rozmiarze pojedynczego marginesu, a nie sumy składowych. Według CSS 2.1 załamywane mogą być tylko marginesy pionowe w następujących przypadkach:
- Dwa lub więcej sąsiadujące marginesy pionowe bloków bez "oblewania" (float) zostają załamane. Wynikowy margines ma wysokość najwyższego z załamywanych marginesów składowych i jest on zawsze dodatni lub równy zero, nawet w przypadku ujemnych wartości marginesów składowych.
- Pionowe marginesy pomiędzy elementami z ustawionym "oblewaniem" (float) a dowolnymi innymi elementami nigdy nie są załamywane.
- Pionowe marginesy elementów z przepełnieniem (overflow) innym od visible nie są załamywane z ich dziećmi.
- Marginesy elementów pozycjonowanych absolutnie (wg CSS 2 również relatywnie) nie są załamywane.
- Marginesy elementów inline-block nie są załamywane.
- Jeżeli marginesy - górny i dolny - sąsiadujących elementów zostaną załamane, pozycja elementu jest wyznaczana w następujący sposób:
- Jeśli marginesy elementu zostały załamane z górnym marginesem rodzica, górna krawędź obramowania jest taka sama jak dla rodzica.
- Jeśli rodzic nie bierze udziału w załamywaniu marginesów lub tylko dolny margines jest załamywany, pozycja górnej krawędzi obramowania elementu jest taka sama, jakby element miał niezerowe górne obramowanie.
Należy zauważyć, że załamywanie marginesów wpływa tylko na pozycję potomków, a nie wpływa na ustawienie przodka. - Marginesy elementu podstawowego ("root") - czyli nadrzędnego dla wszystkich - nie są załamywane.
Trzeba wyraźnie rozróżnić, że proces załamywania dotyczy tylko i włącznie pionowych marginesów zewnętrznych, a nie wewnętrznych (padding).
Przykład
Po wpisaniu następującego kodu:<div style="margin-bottom: 20px">1</div> <div style="margin-top: 50px">2</div>na ekranie zobaczymy dwa bloki, pomiędzy którymi margines będzie wynosił 50px, a nie 70px (nie suma).
Górny margines wewnętrzny {padding-top}
Jak dodać górny margines (odstęp) wewnątrz dowolnego elementu?
selektor { padding-top: rozmiar }Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości.
Polecenie to pozwala zdefiniować dodatkowy wewnętrzny odstęp pomiędzy elementami, np. tekstem i obramowaniem tabeli (co nie byłoby możliwe poprzez ustalenie marginesu - margin). Jest przydatne np. w połączeniu z tłem pod tekstem, obramowaniem, czy też tabelami.
body { padding: 0 }Przykład {padding-top}
| Tekst w tej komórce tabeli jest oddalony od górnego brzegu obramowania o 1cm (padding-top: 1cm) |
Rzeczywiście w wielu przypadkach, praktycznie nie można ich odróżnić, np.:
Dla tego akapitu został określony margines wewnętrzny po lewej stronie, który wygląda tak samo, jak zwykły margines (margin).
Aby zrozumieć, jaka jest różnica pomiędzy zwykłym a wewnętrznym marginesem, spójrz na poniższy przykład:
Po wpisaniu:<p style="background-color: silver; margin: 1cm; padding: 5mm">...</p>Otrzymamy:
To jest akapit z określonym marginesem zewnętrznym - 1cm (to ta odległość między brzegami strony (także sąsiadującymi elementami) a zewnętrznymi krawędziami szarego prostokąta). Natomiast margines wewnętrzny wynosi 5mm (to ta odległość między krawędziami szarego prostokąta a tekstem, który właśnie czytasz). Margines zewnętrzny leży na zewnątrz elementu (na zewnątrz szarego prostokąta), a margines wewnętrzny - wewnątrz.
To jest analogiczny przykład, ale z użyciem obramowania.
Dla porównania - to jest akapit z tłem, ale bez określenia marginesu wewnętrznego. Dlatego właśnie nie istnieje tutaj odstęp między szarym prostokątem a tekstem, który właśnie czytasz.
A to jest zwykły akapit z tłem, bez określenia jakichkolwiek marginesów. Dlatego jego szerokość wynosi tyle co zwykłego tekstu, a także wewnątrz elementu (prostokąta) nie ma żadnego odstępu.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
padding-top: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
Dolny margines wewnętrzny {padding-bottom}
Jak dodać dolny margines (odstęp) wewnątrz dowolnego elementu?
selektor { padding-bottom: rozmiar }Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości.
Przykład {padding-bottom}
| Tekst w tej komórce tabeli jest oddalony od dolnego brzegu obramowania o 1cm (padding-bottom: 1cm) |
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
padding-bottom: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
Lewy margines wewnętrzny {padding-left}
Jak dodać lewy margines (odstęp) wewnątrz dowolnego elementu?
selektor { padding-left: rozmiar }Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości.
Przykład {padding-left}
| Tekst w tej komórce tabeli jest oddalony od lewego brzegu obramowania o 2cm (padding-left: 2cm) |
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
padding-left: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
Prawy margines wewnętrzny {padding-right}
Jak dodać prawy margines (odstęp) wewnątrz dowolnego elementu?
selektor { padding-right: rozmiar }Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości.
Przykład {padding-right}
| Tekst w tej komórce tabeli jest oddalony od prawego brzegu obramowania o 2cm (padding-right: 2cm) |
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
padding-right: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
Atrybuty mieszane marginesu wewnętrznego {padding}
Jak ustawić jednocześnie wszystkie marginesy wewnątrz dowolnego elementu (odstępy): górny, prawy, dolny, lewy?
selektor { padding: wartości atrybutów }Natomiast zasady wpisywania "wartości atrybutów" są takie same jak przy atrybutach mieszanych zwykłego marginesu.
Pozwala wprowadzić jednocześnie kilka wartości marginesów wewnętrznych. Możliwe jest przy tym podanie:
- jednej wartości - dla wszystkich marginesów wewnętrznych naraz
- dwóch wartości - osobno kolejno dla marginesów: pionowych i poziomych
- trzech wartości - pierwsza określa górny margines wewnętrzny, druga - jednocześnie oba poziome (lewy i prawy), a ostatnia - dolny
- czterech wartości - osobno dla kolejnych marginesów (górny prawy dolny lewy)
Przykład {padding}
| Tekst w tej komórce tabeli jest oddalony od wszystkich brzegów obramowania o 1cm (padding: 1cm) |
| Tekst w tej komórce tabeli jest oddalony od górnego i dolnego brzegu obramowania o 2cm, a od lewego i prawego - o 1cm (padding: 2cm 1cm) |
| Tekst w tej komórce tabeli jest oddalony od górnego brzegu obramowania o 2cm, od lewego i prawego - o 1cm, a od dolnego - o 3cm (padding: 2cm 1cm 3cm) |
| Tekst w tej komórce tabeli ma następujące marginesy wewnętrzne: górny 2cm, prawy 5mm, dolny 3cm, lewy 1cm (padding: 2cm 5mm 3cm 1cm) |
Pytania i odpowiedzi {padding}
Co to jest "padding"?
padding to właściwość w CSS, która określa odstęp pomiędzy zawartością elementu a jego obramowaniem. Oznacza to przestrzeń wewnątrz elementu, pomiędzy treścią a jego obramowaniem. Na przykład: "padding: 10px" dodaje 10 pikseli odstępu wewnątrz elementu, oddzielając treść od obramowania.
Jaka jest różnica między "padding" a "margin"?
Różnica między padding a margin polega na ich funkcji i wpływie na układ elementów. margin tworzy odstęp zewnętrzny między elementem a jego otoczeniem, oddzielając go od innych elementów. Z kolei padding tworzy odstęp wewnętrzny pomiędzy zawartością elementu a jego obramowaniem, oddzielając treść od obramowania. Innymi słowy, margin wpływa na odstępy między elementami, natomiast padding kontroluje odstępy wewnątrz elementu.
Jak ustawić margines wewnętrzny?
Aby ustawić margines wewnętrzny, czyli odstęp wewnątrz elementu, użyj właściwości padding i określ wartości dla górnej, prawej, dolnej i lewej strony marginesu wewnętrznego. Na przykład: "padding: 15px 20px 15px 20px" ustawia margines wewnętrzny o wymiarach 15 pikseli na górze i na dole oraz 20 pikseli po prawej i lewej stronie elementu.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
padding: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
Pytania i odpowiedzi
Poniżej znajdziesz wykaz najczęściej zadawanych pytań z tego rozdziału wraz ze zwięzłymi odpowiedziami i gotowymi do użycia przykładami kodu CSS. Aby sprawdzić bardziej szczegółowy opis, kliknij odnośnik "Zobacz więcej..." pod wybraną odpowiedzią.
Jakie są zasady obliczania faktycznych rozmiarów elementów na stronach WWW? Jakie są najczęstsze pułapki?
Co to jest model pudełkowy?
Model pudełkowy (box model) to koncept w kontekście Kaskadowych Arkuszy Stylów (CSS), w którym każdy element na stronie jest traktowany jako "pudełko" składające się z treści, marginesów, paddingu i obramowania. Właściwości CSS, takie jak width, height, margin, padding oraz border, wpływają na wymiary i układ tych pudełek, co pozwala na precyzyjne pozycjonowanie i stylizację elementów na stronie.
Co to jest model blokowy?
Model blokowy odnosi się do sposobu wyświetlania elementów w HTML i CSS, gdzie elementy blokowe (np. <div>, <p>) zajmują całą dostępną szerokość oraz tworzą nową linię powyżej i poniżej nich. W przeciwieństwie do elementów liniowych, elementy blokowe można stylizować przy użyciu właściwości CSS, takich jak szerokość, marginesy czy obramowanie. Przykładowy kod: <div style="width: 300px; margin: 10px; background-color: blue">Treść</div>.
Jak zmienić zasady obliczania faktycznych rozmiarów elementów na stronach WWW?
Do czego służy "box-sizing"?
Właściwość CSS box-sizing pozwala kontrolować sposób obliczania całkowitego rozmiaru elementu, uwzględniając marginesy, padding i obramowanie. Dzięki temu można precyzyjnie zarządzać wymiarami elementów w modelu pudełkowym. Domyślnie wartość box-sizing to content-box, gdzie szerokość i wysokość elementu obejmują tylko treść.
Co to jest "box-sizing: border-box"?
"box-sizing: border-box" to wartość właściwości CSS box-sizing, która definiuje, że szerokość i wysokość elementu będą obejmować treść, padding oraz obramowanie, ale nie będą uwzględniać marginesów. Dzięki temu, niezależnie od dodanych paddingów i obramowania, cały rozmiar elementu będzie taki, jak został określony.
Jak ustawić jednocześnie wszystkie marginesy dla dowolnego elementu: górny, prawy, dolny, lewy?
Jak ustawić marginesy w CSS?
Co to jest "margin" w CSS?
margin w CSS to właściwość określająca odstęp pomiędzy elementem a jego otoczeniem zewnętrznym. Może to być przestrzeń pomiędzy elementami lub między elementem a krawędzią kontenera. Przykład: "margin: 20px" ustawia margines o szerokości 20 pikseli wokół elementu.
Jak działa "margin: auto"?
Ustawienie "margin: auto" dla elementu w CSS powoduje, że przeglądarka automatycznie wyznacza równy margines na lewej i prawej stronie tego elementu, co skutkuje wyśrodkowaniem go w poziomie w obrębie jego rodzica. Jest to szczególnie użyteczne, gdy chcesz wyśrodkować elementy w poziomie bez konieczności ręcznego określania konkretnych marginesów. Przykład: <div style="width: 300px; margin: auto; background-color: lightgray">Treść</div> wyśrodkuje poziomo element <div> o szerokości 300 pikseli w jego rodzicu.
Jak ustawić jednocześnie wszystkie marginesy wewnątrz dowolnego elementu (odstępy): górny, prawy, dolny, lewy?
Co to jest "padding"?
padding to właściwość w CSS, która określa odstęp pomiędzy zawartością elementu a jego obramowaniem. Oznacza to przestrzeń wewnątrz elementu, pomiędzy treścią a jego obramowaniem. Na przykład: "padding: 10px" dodaje 10 pikseli odstępu wewnątrz elementu, oddzielając treść od obramowania.
Jaka jest różnica między "padding" a "margin"?
Różnica między padding a margin polega na ich funkcji i wpływie na układ elementów. margin tworzy odstęp zewnętrzny między elementem a jego otoczeniem, oddzielając go od innych elementów. Z kolei padding tworzy odstęp wewnętrzny pomiędzy zawartością elementu a jego obramowaniem, oddzielając treść od obramowania. Innymi słowy, margin wpływa na odstępy między elementami, natomiast padding kontroluje odstępy wewnątrz elementu.
Jak ustawić margines wewnętrzny?
Aby ustawić margines wewnętrzny, czyli odstęp wewnątrz elementu, użyj właściwości padding i określ wartości dla górnej, prawej, dolnej i lewej strony marginesu wewnętrznego. Na przykład: "padding: 15px 20px 15px 20px" ustawia margines wewnętrzny o wymiarach 15 pikseli na górze i na dole oraz 20 pikseli po prawej i lewej stronie elementu.
Powtórka
Sprawdź, czy pamiętasz, za co odpowiadają poniższe fragmenty kodu źródłowego CSS. W razie wątpliwości kliknij odnośnik "Zobacz więcej..." pod wybraną grupą przykładów.


