Obramowanie CSS
Jak stworzyć obramowanie wokół tekstu na stronie WWW?
- Styl obramowania {border-...-style}
Jak dodać obramowanie do dowolnego elementu: linia przerywana (kreskowa i kropkowa), linia ciągła, podwójne obramowanie, rowek, grzbiet, ramka, przycisk?
- Atrybuty mieszane stylu obramowania {border-style}
Jak ustawić styl obramowania dla wszystkich krawędzi jednocześnie?
- Szerokość obramowania {border-...-width}
Jak ustawić szerokość (grubość) obramowania dowolnego elementu?
- Atrybuty mieszane szerokości obramowania {border-width}
Jak ustawić szerokość (grubość) obramowania dla wszystkich krawędzi jednocześnie?
- Kolor obramowania {border-...-color}
Jak ustawić kolor obramowania dowolnego elementu?
- Atrybuty mieszane koloru obramowania {border-color}
Jak ustawić kolor obramowania dla wszystkich krawędzi jednocześnie?
- Atrybuty mieszane obramowania {border}
Jak ustawić szerokość (grubość), styl i kolor obramowania dowolnego elementu?
- Styl obrysu {outline-style}
Co to jest obrys i czym się różni od obramowania?
- Szerokość obrysu {outline-width}
W jaki sposób ustawić szerokość (grubość) obrysu dowolnego elementu?
- Kolor obrysu {outline-color}
W jaki sposób ustawić kolor obrysu dowolnego elementu?
- Atrybuty mieszane obrysu {outline}
Jak ustawić szerokość (grubość), styl i kolor obrysu dowolnego elementu?
- Odstęp obrysu {outline-offset}
W jaki sposób odsunąć ramkę obrysu od krawędzi elementu?
- Zaokrąglenie obramowania {border-...-radius}
W jaki sposób wstawić na stronę element z zaokrąglonymi narożnikami?
- Atrybuty mieszane zaokrąglenia obramowania {border-radius}
Jak ustawić zaokrąglenia dla wszystkich narożników jednocześnie?
- Dekoracja przełamania obramowania {box-decoration-break}
W jaki sposób pozbyć się nieestetycznego efektu zanikania obramowania podczas przełamania strony lub linii?
- Cień {box-shadow}
W jaki sposób podstawić efektownie wyglądający cień pod elementem?
- Obramowanie obrazkowe {border-image-source}
Jak udekorować ramkę na stronie obramowaniem graficznym?
- Obcięcie obramowania obrazkowego {border-image-slice}
Jak podzielić obramowanie graficzne na narożniki, krawędzie i środek?
- Szerokość obramowania obrazkowego {border-image-width}
W jaki sposób podać szerokość (grubość) obramowania obrazkowego?
- Nawis obramowania obrazkowego {border-image-outset}
Jak wysunąć obramowanie obrazkowe poza krawędzie elementu?
- Powtarzanie obramowania obrazkowego {border-image-repeat}
W jaki sposób powielić obrazek w postaci obramowania elementu?
- Atrybuty mieszane obramowania obrazkowego {border-image}
Jak ustawić obrazek obramowania, jego narożniki, krawędzie, środek, a także jego szerokość (grubość) i powtarzanie (powielanie)?
- Powtórka
CSS
Styl obramowania {border-...-style}
Jak dodać obramowanie do dowolnego elementu: linia przerywana (kreskowa i kropkowa), linia ciągła, podwójne obramowanie, rowek, grzbiet, ramka, przycisk?
- Styl górnego obramowania:
selektor { border-top-style: styl } - Styl dolnego obramowania:
selektor { border-bottom-style: styl } - Styl lewego obramowania:
selektor { border-left-style: styl } - Styl prawego obramowania:
selektor { border-right-style: styl }
Natomiast jako "styl" należy wpisać:
- none - brak obramowania
Przykład
border-top-style: none
- hidden - ukryte obramowanie
Przykład
- dashed - linia kreskowa
Przykład
border-top-style: dashed
- dotted - linia kropkowa
Przykład
border-top-style: dotted
- solid - linia ciągła
Przykład
border-top-style: solid
- double - linia ciągła podwójna
Przykład
border-top-style: double
- groove - "rowek"
Przykład
border-top-style: groove
- ridge - "grzbiet"
Przykład
border-top-style: ridge
- inset - "ramka"
Przykład
border-top-style: inset
- outset - "przycisk"
Przykład
border-top-style: outset
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border-top-style: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 9.2 2007-04-11 | 1 2003-06-23 |
border-top-style: dashed | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top-style: dotted | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top-style: double | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top-style: groove | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top-style: hidden | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top-style: inset | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top-style: none | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top-style: outset | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top-style: ridge | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top-style: solid | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right-style: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 9.2 2007-04-11 | 1 2003-06-23 |
border-right-style: dashed | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right-style: dotted | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right-style: double | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right-style: groove | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right-style: hidden | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right-style: inset | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right-style: none | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right-style: outset | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right-style: ridge | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right-style: solid | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom-style: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 9.2 2007-04-11 | 1 2003-06-23 |
border-bottom-style: dashed | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom-style: dotted | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom-style: double | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom-style: groove | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom-style: hidden | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom-style: inset | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom-style: none | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom-style: outset | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom-style: ridge | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom-style: solid | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left-style: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 9.2 2007-04-11 | 1 2003-06-23 |
border-left-style: dashed | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left-style: dotted | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left-style: double | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left-style: groove | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left-style: hidden | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left-style: inset | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left-style: none | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left-style: outset | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left-style: ridge | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left-style: solid | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
Atrybuty mieszane stylu obramowania {border-style}
Jak ustawić styl obramowania dla wszystkich krawędzi jednocześnie?
selektor { border-style: wartości atrybutów }Natomiast jako "wartości atrybutów" należy wpisać kolejne wartości stylu obramowania (rozdzielone spacjami), analogicznie jak w przypadku stylu pojedynczego obramowania.
Polecenie pozwala ustalić kilka wartości stylu obramowania jednocześnie. Możliwe jest przy tym podanie:
- jednej wartości - dla wszystkich krawędzi naraz
- dwóch wartości - osobno dla krawędzi poziomych i pionowych
- trzech wartości - pierwsza określa górną krawędź, druga - jednocześnie obie pionowe, a ostatnia - dolną
- czterech wartości - osobno dla kolejnych krawędzi (górna prawa dolna lewa)
Przykład {border-style}
border-style: dashed
border-style: double solid
border-style: double solid dashed
border-style: groove ridge inset outset
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border-style: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
border-style: dashed | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-style: double | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-style: groove | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-style: inset | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-style: outset | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-style: ridge | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-style: solid | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
Szerokość obramowania {border-...-width}
Jak ustawić szerokość (grubość) obramowania dowolnego elementu?
- Szerokość górnego obramowania:
selektor { border-top-width: szerokość } - Szerokość dolnego obramowania:
selektor { border-bottom-width: szerokość } - Szerokość lewego obramowania:
selektor { border-left-width: szerokość } - Szerokość prawego obramowania:
selektor { border-right-width: szerokość }
Natomiast jako "szerokość" należy podać:
- thin - cienkie obramowanie
- medium - średnie obramowanie
- thick - grube obramowanie
- lub konkretną wartość w jednostkach długości
Pozwala zdefiniować szerokość dowolnego brzegu obramowania.
Przykład {border-top-width}
border-top-width: 5mm; border-top-style: solid
border-top-width: thin; border-top-style: solid
border-top-width: medium; border-top-style: solid
border-top-width: thick; border-top-style: solid
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border-top-width: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
border-top-width: medium | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top-width: thick | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top-width: thin | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right-width: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
border-right-width: medium | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right-width: thick | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right-width: thin | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom-width: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
border-bottom-width: medium | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom-width: thick | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom-width: thin | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left-width: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
border-left-width: medium | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left-width: thick | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left-width: thin | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
Atrybuty mieszane szerokości obramowania {border-width}
Jak ustawić szerokość (grubość) obramowania dla wszystkich krawędzi jednocześnie?
selektor { border-width: wartości atrybutów }[Zobacz także: Wstawianie stylów]
Polecenie pozwala ustalić kilka wartości szerokości obramowania jednocześnie. Możliwe jest przy tym podanie:
- jednej wartości - dla wszystkich krawędzi naraz
- dwóch wartości - osobno dla krawędzi poziomych i pionowych
- trzech wartości - pierwsza określa górną krawędź, druga - jednocześnie obie pionowe, a ostatnia - dolną
- czterech wartości - osobno dla kolejnych krawędzi (górna prawa dolna lewa)
Przykład {border-width}
border-width: 2mm; border-style: solid
border-width: thin thick; border-style: solid
border-width: thin thick medium; border-style: solid
border-width: thin medium thick 3mm; border-style: solid
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border-width: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
border-width: medium | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-width: thick | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-width: thin | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
Kolor obramowania {border-...-color}
Jak ustawić kolor obramowania dowolnego elementu?
- Kolor górnego obramowania:
selektor { border-top-color: kolor } - Kolor dolnego obramowania:
selektor { border-bottom-color: kolor } - Kolor lewego obramowania:
selektor { border-left-color: kolor } - Kolor prawego obramowania:
selektor { border-right-color: kolor }
[Zobacz także: Wstawianie stylów]
Przykład {border-top-color}
border-top-color: red; border-top-style: solid
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border-top-color: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
border-right-color: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
border-bottom-color: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
border-left-color: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
Atrybuty mieszane koloru obramowania {border-color}
Jak ustawić kolor obramowania dla wszystkich krawędzi jednocześnie?
selektor { border-color: wartości atrybutów }[Zobacz także: Wstawianie stylów]
Polecenie pozwala ustalić kilka wartości kolorów obramowania jednocześnie. Możliwe jest przy tym podanie:
- jednej wartości - dla wszystkich krawędzi naraz
- dwóch wartości - osobno dla krawędzi poziomych i pionowych
- trzech wartości - pierwsza określa górną krawędź, druga - jednocześnie obie pionowe, a ostatnia - dolną
- czterech wartości - osobno dla kolejnych krawędzi (górna prawa dolna lewa)
Przykład {border-color}
border-color: red; border-style: solid
border-color: red blue; border-style: solid
border-color: red blue green; border-style: solid
border-color: red blue green #eb3; border-style: solid
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border-color: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
Atrybuty mieszane obramowania {border}
Jak ustawić szerokość (grubość), styl i kolor obramowania dowolnego elementu?
Atrybuty mieszane obramowania {border}
- Atrybuty mieszane górnego obramowania:
selektor { border-top: wartości atrybutów } - Atrybuty mieszane dolnego obramowania:
selektor { border-bottom: wartości atrybutów } - Atrybuty mieszane lewego obramowania:
selektor { border-left: wartości atrybutów } - Atrybuty mieszane prawego obramowania:
selektor { border-right: wartości atrybutów } - Atrybuty mieszane całego obramowania:
selektor { border: wartości atrybutów }
[Zobacz także: Wstawianie stylów]
Polecenie pozwala podać w jednej komendzie kilka atrybutów obramowania jednocześnie, które mogą dotyczyć różnych własności. Dzięki temu możemy uniknąć pisania długich deklaracji, np. zamiast wpisywać:
border-width: medium; border-style: solid; border-color: bluewystarczy podać:
border: medium solid bluea otrzymamy ten sam efekt.
Przykład {border}
border-top: thick double green
border: medium solid blue
Podkreślenie tekstu
Ciekawym zastosowaniem dolnego obramowania może być uzyskanie efektu podkreślenia o różnym stylu, kolorze i grubości:
<span style="border-bottom: 3px solid red">...</U>
<span style="border-bottom: 3px double red">...</span>
<span style="border-bottom: 1px dashed red">...</span>
Aby skrócić zapis i ułatwić późniejsze modyfikacje, można posłużyć się klasą selektorową, tzn. w arkuszu stylów wpisujemy np.:
*.podkreslenie { border-bottom: 2px #f80 solid }a następnie na stronie:<span class="podkreslenie">...</span>
Zagnieżdżanie obramowania
<div style="border: solid red 3px">
<div style="border: solid green 3px">
<div style="border: solid blue 3px">
Potrójnie zagnieżdżone obramowanie
</div>
</div>
</div>Pytania i odpowiedzi {border}
Jak zrobić obramowanie w CSS?
Jak ustawić "border" w CSS?
Aby ustawić border w CSS, należy określić trzy główne właściwości: grubość (np. 2px), styl (np. solid) i kolor (np. black) obramowania. Przykład: "border: 2px solid black" ustawia czarne obramowanie o grubości 2 piksele ze stylem solid.
Jak zmienić kolor obramowania w CSS?
Aby zmienić kolor obramowania w CSS, zmodyfikuj wartość koloru w właściwości border-color. Możesz użyć nazwy koloru (np. red), wartości heksadecymalnej (np. #00ff00) lub funkcji koloru (np. border: 2px solid red" ustawia czerwone obramowanie o grubości 2 piksele ze stylem solid.
Jak zrobić ramkę w CSS?
Aby stworzyć ramkę wokół elementu w CSS, można użyć właściwości border i określić grubość, styl i kolor obramowania. Na przykład: <div style="border: 2px solid black">...</div> tworzy czarną ramkę o grubości 2 pikseli wokół elementu. Zobacz również: Ramki z tekstem.
Jak zrobić ramkę wokół zdjęcia CSS?
Aby stworzyć ramkę wokół zdjęcia (<img>) w CSS, można użyć właściwości border i określić grubość, styl i kolor obramowania. Na przykład: <img src="obraz.jpg" style="border: 2px solid black" alt="Zdjęcie"> tworzy czarną ramkę o grubości 2 pikseli wokół obrazka.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
border: dashed | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border: double | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border: medium | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border: solid | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border: thick | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
border-top: dashed | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top: double | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top: medium | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top: solid | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-top: thick | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 9.2 2007-04-11 | 1 2003-06-23 |
border-right: dashed | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right: double | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right: medium | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right: solid | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-right: thick | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
border-bottom: dashed | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom: double | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom: medium | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom: solid | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-bottom: thick | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left: wartość | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 3.5 1998-11-18 | 1 2003-06-23 |
border-left: dashed | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left: double | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left: medium | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left: solid | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
border-left: thick | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
Styl obrysu {outline-style}
Co to jest obrys i czym się różni od obramowania?
selektor { outline-style: styl }Natomiast jako "styl" należy wpisać:
- none - brak obrysu.
Przykład
outline-style: none
- dashed - linia kreskowa.
Przykład
outline-style: dashed
- dotted - linia kropkowa.
Przykład
outline-style: dotted
- solid - linia ciągła.
Przykład
outline-style: solid
- double - linia ciągła podwójna.
Przykład
outline-style: double
- groove - "rowek".
Przykład
outline-style: groove
- ridge - "grzbiet".
Przykład
outline-style: ridge
- inset - "ramka"
Przykład
outline-style: inset
- outset - "przycisk"
Przykład
outline-style: outset
Obrys jest zbliżony swoim wyglądem do obramowania. Istnieją jednak pewne różnice:
- Obrys nie zajmuje miejsca w modelu pudełkowym i dlatego nie wpływa na rozmiary ani pozycję żadnych elementów.
- Obrys nie musi być prostokątem.
- Jest tworzony zawsze na wierzchu elementu.
- Można ustawiać atrybuty obrysu tylko w stosunku do wszystkich boków jednocześnie (nie da się tego robić oddzielnie dla każdego).
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
outline-style: wartość | 1 2008-12-11 | 1.5 2005-11-29 | 12 2015-07-29 | 7 2003-01-28 | 1.2 2004-02-02 |
outline-style: dashed | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1.2 2004-02-02 |
outline-style: dotted | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1.2 2004-02-02 |
outline-style: double | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1.2 2004-02-02 |
outline-style: groove | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1.2 2004-02-02 |
outline-style: inset | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1.2 2004-02-02 |
outline-style: none | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1.2 2004-02-02 |
outline-style: outset | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1.2 2004-02-02 |
outline-style: ridge | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1.2 2004-02-02 |
outline-style: solid | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1.2 2004-02-02 |
Szerokość obrysu {outline-width}
W jaki sposób ustawić szerokość (grubość) obrysu dowolnego elementu?
selektor { outline-width: szerokość }Natomiast jako "szerokość" należy podać:
- thin - cienki obrys
- medium - średni obrys
- thick - gruby obrys
- lub konkretną wartość w jednostkach długości
UWAGA! Należy jednocześnie podać styl obrysu.
Przykład {outline-width}
outline-width: 2mm
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
outline-width: wartość | 1 2008-12-11 | 1.5 2005-11-29 | 12 2015-07-29 | 7 2003-01-28 | 1.2 2004-02-02 |
outline-width: medium | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1.2 2004-02-02 |
outline-width: thick | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1.2 2004-02-02 |
outline-width: thin | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1.2 2004-02-02 |
Kolor obrysu {outline-color}
W jaki sposób ustawić kolor obrysu dowolnego elementu?
selektor { outline-color: kolor }Natomiast jako "kolor" należy wpisać definicję koloru. Wpisanie invert ustali kolor będący odwróceniem barw koloru tła.
UWAGA! Należy jednocześnie podać styl obrysu.
Przykład {outline-color}
outline-color: blue
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
outline-color: wartość | 1 2008-12-11 | 1.5 2005-11-29 | 12 2015-07-29 | 7 2003-01-28 | 1.2 2004-02-02 |
Atrybuty mieszane obrysu {outline}
Jak ustawić szerokość (grubość), styl i kolor obrysu dowolnego elementu?
selektor { outline: wartości atrybutów }Natomiast jako "wartości atrybutów" należy wpisać kolejne wartości (oddzielone spacjami) jakie mają przyjąć atrybuty obrysu.
Polecenie pozwala podać kilka atrybutów obrysu w jednej komendzie (podobnie jak przy obramowaniu).
Przykład {outline}
outline: medium solid blue
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
outline: wartość | 94 2021-09-21 | 88 2021-04-19 | 94 2021-09-24 | 80 2021-10-05 | 16.4 2023-03-27 |
outline: medium | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1.2 2004-02-02 |
outline: solid | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1.2 2004-02-02 |
Odstęp obrysu {outline-offset}
W jaki sposób odsunąć ramkę obrysu od krawędzi elementu?
CSS 3
selektor { outline-offset: rozmiar }Natomiast jako "rozmiar" należy podać odstęp wyrażony w jednostkach długości.
Standardowo obrys jest rysowany bezpośrednio na krawędzi elementu. Możemy go jednak nieco od niego odsunąć, jeśli uważamy, że dzięki temu będzie on wyglądał bardziej estytycznie.
Przykład {outline-offset}
outline-offset: 10px
obrys bez odstępu
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
outline-offset: wartość | 1 2008-12-11 | 1.5 2005-11-29 | 15 2017-04-05 | 9.5 2008-06-12 | 1.2 2004-02-02 |
Zaokrąglenie obramowania {border-...-radius}
W jaki sposób wstawić na stronę element z zaokrąglonymi narożnikami?
CSS 3
- Zaokrąglenie górnego-lewego narożnika:
selektor { border-top-left-radius: zaokrąglenie } - Zaokrąglenie górnego-prawego narożnika:
selektor { border-top-right-radius: zaokrąglenie } - Zaokrąglenie dolnego-prawego narożnika:
selektor { border-bottom-right-radius: zaokrąglenie } - Zaokrąglenie dolnego-lewego narożnika:
selektor { border-bottom-left-radius: zaokrąglenie }
Natomiast "zaokrąglenie" określa promień wyrażony w jednostkach długości albo w procentach (względem obszaru obramowania - zobacz: Model pudełkowy). Możliwe jest tutaj podanie:
- jednej wartości - zaokrąglenie symetryczne
- dwóch wartości - pierwsza określa poziomy promień ćwiartki elipsy zaokrąglenia, a druga - pionowy

Źródło: CSS Backgrounds and Borders Module Level 3
Zaokrąglone narożniki to bardzo ciekawy efekt wizualny, który może zwiększyć estetykę strony. Co ciekawe, element wcale nie musi mieć obramowania, aby miał zaokrąglone narożniki. Wystarczy jeśli będzie miał ustalone jakieś tło, aby efekt był widoczny na ekranie. Ale uwaga: tekst wewnątrz elementu nie zostanie zawinięty do zaokrąglonych rogów. Jeśli promień zaokrąglenia będzie zbyt duży, tekst wyjdzie na zewnątrz.
Przykład {border-top-right-radius}
border-top-right-radius: 10px
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border-top-left-radius: wartość | 4 2010-01-25 | 4 2011-03-22 | 12 2015-07-29 | 10.5 2010-03-02 | 5 2010-06-07 |
border-top-right-radius: wartość | 4 2010-01-25 | 4 2011-03-22 | 12 2015-07-29 | 10.5 2010-03-02 | 5 2010-06-07 |
border-bottom-right-radius: wartość | 4 2010-01-25 | 4 2011-03-22 | 12 2015-07-29 | 10.5 2010-03-02 | 5 2010-06-07 |
border-bottom-left-radius: wartość | 4 2010-01-25 | 4 2011-03-22 | 12 2015-07-29 | 10.5 2010-03-02 | 5 2010-06-07 |
Atrybuty mieszane zaokrąglenia obramowania {border-radius}
Jak ustawić zaokrąglenia dla wszystkich narożników jednocześnie?
CSS 3
selektor { border-radius: wartości atrybutów }Natomiast jako "wartości atrybutów" należy wpisać kolejne wartości zaokrąglenia rozdzielone spacjami (w kolejności: górne-lewe, górne-prawe, dolne-prawe, dolne-lewe).
Polecenie pozwala ustalić kilka wartości promieni zaokrąglenia jednocześnie. Możliwe jest przy tym podanie:
- zaokrąglenie symetryczne - promień pionowy będzie taki sam jak poziomy (np.: "5px 10px 15px 20px")
- zaokrąglenie niesymetryczne - pionowe promienie zaokrąglenia można podawać po znaku ukośnika (np.: "5px 10px 15px 20px / 20px 15px 10px 5px")
Pominięcie wybranych wartości (zarówno w przypadku pierwszego jak i drugiego sposobu) spowoduje, że przyjmą one wartości takie jak narożnik leżący po drugiej stronie przekątnej elementu.
Przykład {border-radius}
border-radius: 5px 10px 15px 20px
border-radius: 10px 20px / 20px 10px
Pytania i odpowiedzi {border-radius}
Co to jest "border-radius"?
Jak zaokrąglić "border"?
Aby zaokrąglić border w CSS, można użyć właściwości border-radius i określić wartość promienia zaokrąglenia. Na przykład: "border-radius: 10px" zaokrągli wszystkie cztery rogi obramowania o promieniu 10 pikseli.
Jak zaokrąglić DIV CSS?
Aby zaokrąglić rogi <div> w CSS, użyj właściwości border-radius i określ wartość promienia zaokrąglenia. Na przykład: <div style="border-radius: 10px; background-color: lightgray; padding: 20px">Treść</div> zaokrągli rogi <div> o promieniu 10 pikseli.
Jak zaokrąglić rogi w zdjęciu?
Aby zaokrąglić rogi w zdjęciu (<img>) w CSS, użyj właściwości border-radius i określ promień zaokrąglenia. Przykład: <img src="obraz.jpg" style="border-radius: 50%" alt="Zdjęcie"> zaokrągli rogi zdjęcia na pół obrazu, tworząc efekt zaokrąglonego wycinka.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border-radius: wartość | 4 2010-01-25 | 4 2011-03-22 | 12 2015-07-29 | 10.5 2010-03-02 | 5 2010-06-07 |
Dekoracja przełamania obramowania {box-decoration-break}
W jaki sposób pozbyć się nieestetycznego efektu zanikania obramowania podczas przełamania strony lub linii?
CSS 3
selektor { box-decoration-break: dekoracja }Natomiast jako "dekoracja" należy wpisać:
- clone - każdy fragment przełamanego elementu będzie miał osobne obramowanie
- slice - wszystkie fragmenty przełamanego elementu będą miały wspólne obramowanie (domyślnie)
Zdarza się, że na wydruku blok zostanie przełamany pomiędzy dwie kartki w taki sposób, że jego początek znajdzie się na końcu jednej strony, a koniec - na samym początku następnej. W takim przypadku standardowo na dole pierwszego fragmentu ani na górze drugiego nie będzie obramowania. Podobnie jeśli obramowanie zostanie przypisane do długiego elementu wyświetlanego w linii, tak że tekst się przełamie na końcu wiersza, przy prawym marginesie ani w następnej linijce przy lewym nie będzie obramowania. Taki efekt może nie wyglądać estetycznie. Można mu jednak zapobiec za pomocą deklaracji "box-decoration-break: clone".
Przykład {box-decoration-break}
To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza...
box-decoration-break: clone; To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza... To jest element wyświetlany w linii, któremu nadano obramowanie. Zwróć uwagę, co się z nim dzieje w momencie przełamania wiersza...
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
box-decoration-break: wartość | 130 2024-10-15 | 32 2014-09-02 | 130 2024-10-17 | 115 2024-11-27 | ❌ |
box-decoration-break: clone | 130 2024-10-15 | 32 2014-09-02 | 130 2024-10-17 | 115 2024-11-27 | 7 2013-10-22 |
box-decoration-break: slice | 130 2024-10-15 | 32 2014-09-02 | 130 2024-10-17 | 115 2024-11-27 | 7 2013-10-22 |
Cień {box-shadow}
W jaki sposób podstawić efektownie wyglądający cień pod elementem?
CSS 3
- Cień na zewnątrz elementu:
selektor { box-shadow: poziom pion rozmycie rozprzestrzenienie kolor,... } - Cień wewnątrz elementu:
selektor { box-shadow: inset poziom pion rozmycie rozprzestrzenienie kolor,... }
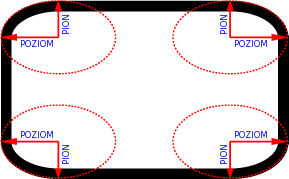
- poziom - przesunięcie cienia w prawo (ujemne wartości przesuwają w lewo)
- pion - przesunięcie cienia w dół (ujemne wartości przesuwają w górę)
- rozmycie - promień efektu rozmycia (opcjonalnie)
- rozprzestrzenienie - określa odległość na jaką cień wychodzi spod krawędzi elementu, a dla wartości ujemnych chowają cień pod elementem (opcjonalnie)
- kolor - kolor bazowy efektu (opcjonalnie - jeśli go nie podamy, przyjmie kolor taki, jak sam element)
Możliwe jest podanie więcej niż jednego efektu - wtedy kolejne efekty należy rozdzielić przecinkami. Zostaną one zastosowane w kolejności podawania.
Aby zupełnie usunąć ustalony wcześniej cień, należy podać
box-shadow: none
[Zobacz także: Wstawianie stylów]Powyższe polecenie pozwala wprowadzić efekt cienia pod dowolnym elementem. Możliwe jest również podanie serii efektów, rozdzielonych przecinkami, które będą się nawzajem nakładały.
Przykład {box-shadow}
box-shadow: 5px 5px 10px
box-shadow: inset 5px 5px 10px;
box-shadow: 0 0 20px 10px red
box-shadow: 3px 3px 10px red, yellow -3px 3px 10px, 3px -3px 10px
Pytania i odpowiedzi {box-shadow}
Co robi "box-shadow"?
box-shadow w CSS pozwala dodawać cień do elementu. Można określić przesunięcie cienia poziomo i pionowo, rozmycie, kolor cienia oraz opcjonalnie kierunek i rozmiar cienia. Dzięki temu można uzyskać efekt wypukłości, odcinania elementu od tła lub inny efekt wizualny.
Jak zrobić cień w CSS?
Aby dodać cień do elementu w CSS, można użyć właściwości box-shadow i określić wartości cienia, takie jak przesunięcie poziome, przesunięcie pionowe, rozmycie, kolor itp. Na przykład: "box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3);" dodaje cień z przesunięciem 3 piksele poziomo i pionowo, rozmyciem 5 pikseli i kolorystyką szaro-czarną.
Jak zrobić cień z obrazka?
Aby dodać cień do obrazka (<img>) w CSS, można użyć właściwości box-shadow. Przykład: <img src="obraz.jpg" style="box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5)" alt="Obrazek"> dodaje cień o przesunięciu 5 pikseli poziomo i pionowo, rozmyciu 10 pikseli oraz kolorystyce szaro-czarnej.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
box-shadow: wartość | 10 2011-03-08 | 4 2011-03-22 | 12 2015-07-29 | 10.5 2010-03-02 | 5.1 2011-07-20 |
box-shadow: inset | 1 2008-12-11 | 3.5 2009-06-30 | 12 2015-07-29 | 10.5 2010-03-02 | 5 2010-06-07 |
box-shadow: none | 1 2008-12-11 | 3.5 2009-06-30 | 12 2015-07-29 | 15 2013-07-02 | 3 2007-10-26 |
Obramowanie obrazkowe {border-image-source}
Jak udekorować ramkę na stronie obramowaniem graficznym?
Ramka obrazkowa w tle
Możliwości jakie dają style, jeżeli chodzi o efekty obramowania elementów, są bardzo duże. Jednak nie zawsze jest to wystarczające. Czasami mimo wszystko chcielibyśmy urozmaicić stronę, umieszczając na niej estetycznie wyglądające ramki z graficznie wykończonymi krawędziami. W tradycyjnym podejściu zwykle przygotowuje się wtedy trzy elementy obrazkowe: górna krawędź ramki, dolna krawędź oraz boczne krawędzie w postaci grafiki powielanej w pionie.
Przykład
Tak wyglądają osobne części krawędzi obramowania (środkowy obrazek zostanie powielony w pionie, więc wystarczy, żeby miał wysokość 1px):



Wykonanie ramki graficznej wymaga użycia następujące go kodu HTML:
<div class="ramka"> <div class="ramka_pojemnik"> <div class="ramka_zawartosc"> ... </div> </div> </div>
...oraz CSS:
.ramka {
background: url(obramowanie.gif) no-repeat top;
padding-top: 12px;
width: 200px;
}
.ramka_pojemnik {
background: url(obramowanie2.gif) no-repeat bottom;
padding-bottom: 12px;
}
.ramka_zawartosc {
background: #92C892 url(obramowanie3.gif) repeat-y center;
padding: 0 12px;
color: #031;
}Uzyskany efekt:
Obrazek obramowania {border-image-source}
selektor { border-image-source: url(ścieżka dostępu do obrazka) }Natomiast jako "ścieżka dostępu do obrazka" należy podać miejsce, gdzie znajduje się obrazek, który chcemy wstawić jako obramowanie. Wpisanie "none" usunie obrazek.
Ścieżkę dostępu należy konstruować względem lokalizacji arkusza CSS, a nie względem adresu dokumentu HTML!
Za pomocą CSS 3 można dużo łatwiej wykonać obramowanie obrazkowe - przygotowując tylko jedną grafikę, przedstawiającą krawędzie obramowania. Nie będzie również konieczne osadzanie na stronie dodatkowych znaczników. Uzyskamy przy tym efekt samoczynnego dopasowywania się grafiki obramowania do rozmiarów ramki oraz dużo większe możliwości kompozycyjne.
Przykład {border-image-source}
Bez określenia dodatkowych własności obramowania graficznego (obcięcie, szerokość, nawis, powtarzanie), obrazek jest umieszczany jedynie w narożnikach, zastępując normalne obramowanie niegraficzne.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border-image-source: wartość | 15 2011-10-25 | 15 2012-08-28 | 12 2015-07-29 | 15 2013-07-02 | 6 2012-07-25 |
border-image-source: none | 15 2011-10-25 | 15 2012-08-28 | 12 2015-07-29 | 15 2013-07-02 | 6 2012-07-25 |
Obcięcie obramowania obrazkowego {border-image-slice}
Jak podzielić obramowanie graficzne na narożniki, krawędzie i środek?
CSS 3
selektor { border-image-slice: obcięcie }Natomiast jako "obcięcie" należy podać podziałkę (domyślnie: 100%), według której obrazek zostanie pocięty na siatkę, składającą się z dziewięciu części: czterech narożników, czterech krawędzi i środka.
Możliwe jest przy tym podanie:
- jednej wartości - określa jednakowe odległości cięć linii siatki od wszystkich krawędzi obrazka; jeżeli cała grafika będzie kwadratowa i jako obcięcie podamy wartość trzy razy mniejszą od długości boku obrazka, to uzyskamy siatkę w postaci dziewięciu równych kwadratów - jak na ściance kostki Rubika
- dwóch wartości - pierwsza określa odległości cięć linii siatki od górnej i od dolnej krawędzi, natomiast druga - od lewej i prawej
- trzech wartości - pierwsza określa odległości cięć linii siatki od górnej krawędzi, druga - od lewej i prawej, natomiast trzecia - od dolnej
- czterech wartości - ustala oddzielne odległości cięć linii siatki od kolejnych krawędzi obrazka: górnej, prawej, dolnej, lewej
Wartość obcięcia może być wyrażona liczbą naturalną (w przypadku obrazów rastrowych odpowiada wprost pikselom) albo procentami (wyrażonymi względem wymiarów grafiki). Dodatkowo na końcu wartości obcięcia po znaku spacji można dopisać słowo kluczowe fill. Oznacza ono, że środek ramki również zostanie wypełniony grafiką - powieloną ze środkowego prostokąta siatki obrazka obramowania.
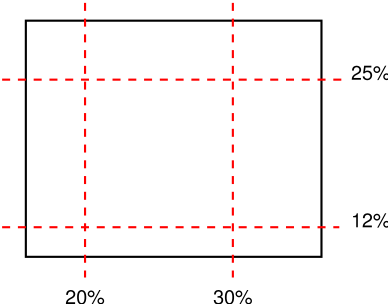
Przykładowo, podając deklarację "border-image-slice: 25% 30% 12% 20%", uzyskamy następującą siatkę obcięć:

Źródło: CSS Backgrounds and Borders Module Level 3
Przykład {border-image-slice}
Ramka wypełniona środkowym elementem siatki.
Podanie wartości obcięcia większej lub równej 50% wymiaru obrazka spowoduje, że grafika obramowania zostanie umieszczona jedynie w narożnikach elementu. Dzieje się tak dlatego, że narożne części siatki wytną wtedy całą dostępną powierzchnię elementu, a więc nie zostanie już nic na grafikę krawędzi obramowania.
Części siatki mogą na siebie zachodzić - dla wartości obcięcia powyżej 50%.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border-image-slice: wartość | 15 2011-10-25 | 15 2012-08-28 | 12 2015-07-29 | 15 2013-07-02 | 6 2012-07-25 |
Szerokość obramowania obrazkowego {border-image-width}
W jaki sposób podać szerokość (grubość) obramowania obrazkowego?
CSS 3
selektor { border-image-width: szerokość }Natomiast jako "szerokość" należy podać konkretną wartość wyrażoną w jednostkach długości, procentach (względem całkowitego obszaru obramowania obrazkowego) lub jako liczba naturalna (podająca wielokrotność szerokości obramowania). Wpisanie auto ustali wartość automatyczną.
Możliwe jest przy tym podanie:
- jednej wartości - określa jednakową szerokość wszystkich krawędzi
- dwóch wartości - pierwsza określa szerokość górnej i dolnej krawędzi, natomiast druga - lewej i prawej
- trzech wartości - pierwsza określa szerokość górnej krawędzi, druga - lewej i prawej, natomiast trzecia - dolnej
- czterech wartości - ustala oddzielne szerokości kolejnych krawędzi: górnej, prawej, dolnej, lewej
Przykład {border-image-width}
Sterując szerokością obramowania obrazkowego możemy udekorować krawędzie elementu, który w ogóle nie posiada tradycyjnego obramowania. W takim przypadku grafika obramowania wchodzi pod zawartość tekstową - podobnie jakby była wstawiona w tle.
Z drugiej strony, ustalając szerokość tradycyjnego obramowania większą niż szerokość obramowania obrazkowego, możemy odsunąć grafikę krawędzi od zawartości tekstowej elementu - podobnie jak to ma miejsce w przypadku marginesu wewnętrznego.
Dla porównania - tak wygląda ten sam element, ale bez ustalania szerokości obramowania obrazkowego.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border-image-width: wartość | 16 2011-12-13 | 13 2012-06-05 | 12 2015-07-29 | 15 2013-07-02 | 6 2012-07-25 |
border-image-width: auto | 16 2011-12-13 | 15 2012-08-28 | 12 2015-07-29 | 15 2013-07-02 | 6 2012-07-25 |
Nawis obramowania obrazkowego {border-image-outset}
Jak wysunąć obramowanie obrazkowe poza krawędzie elementu?
CSS 3
selektor { border-image-outset: nawis }Natomiast jako "nawis" należy podać wartość szerokości wystającej poza krawędź tradycyjnego obramowania, wyrażoną w jednostkach długości lub jako liczba naturalna (podająca wielokrotność szerokości obramowania).
Możliwe jest przy tym podanie:
- jednej wartości - określa jednakową szerokość nawisu poza wszystkie krawędzie obramowania
- dwóch wartości - pierwsza określa szerokość nawisu poza górną i dolną krawędź obramowania, natomiast druga - poza lewą i prawą
- trzech wartości - pierwsza określa szerokość nawisu poza górną krawędź obramowania, druga - poza lewą i prawą, natomiast trzecia - poza dolną
- czterech wartości - ustala oddzielne szerokości nawisów poza kolejne krawędzie obramowania: górną, prawą, dolną, lewą
Nawis obramowania obrazkowego to jego część wystająca na zewnątrz poza krawędzie tradycyjnego obramowania elementu. Dodanie nawisu nie wpływa na położenie elementu - element najpierw jest renderowany w określonym miejscu na stronie, a dopiero potem jest do niego ewentualnie dorysowywany nawis. Skutkiem tego może być zmniejszenie się faktycznie widocznego marginesu elementu, oddzielającego go do sąsiednich bloków. Jeżeli szerokość marginesu będzie niewystarczająca, grafika z nawisu obramowania może nawet wejść pod zawartość sąsiedniego elementu lub schować się poza granicami strony. Dlatego ustalając nawis obramowania obrazkowego zawsze warto jednocześnie zadbać o nadanie odpowiedniej wartości marginesu.
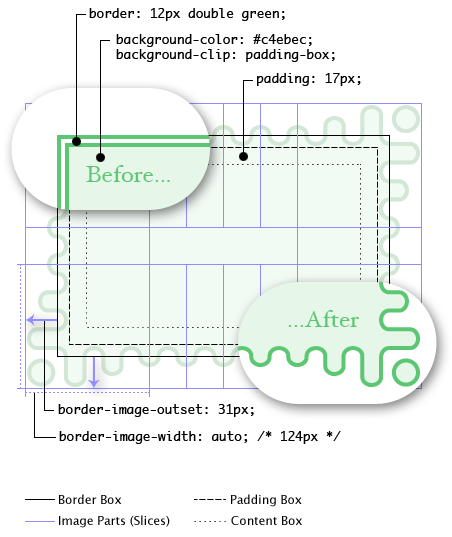
Jeżeli "border-image-slice: 124", to wartość nawisu obramowania obrazkowego można zilustrować następująco:

Źródło: CSS Backgrounds and Borders Module Level 3
Przykład {border-image-outset}
Połączenie szerokości obramowania i nawisu tylko częściowo wystającego poza jego krawędzie.
Jeżeli element nie posiada tradycyjnego obramowania, nawis będzie wystawał poza krawędzie samego elementu.
Dla porównania to samo, ale bez nawisu.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border-image-outset: wartość | 15 2011-10-25 | 15 2012-08-28 | 12 2015-07-29 | 15 2013-07-02 | 6 2012-07-25 |
Powtarzanie obramowania obrazkowego {border-image-repeat}
W jaki sposób powielić obrazek w postaci obramowania elementu?
CSS 3
selektor { border-image-repeat: powtarzanie }Natomiast jako "powtarzanie" należy wpisać:
- stretch - obrazek zostanie rozciągnięty, tak aby wypełnił całą powierzchnię (domyślnie)
- repeat - obrazek zostanie powielony na całej powierzchni
- round - powielenie z dopasowaniem rozmiarów (jeżeli długość krawędzi obramowania nie jest wielokrotnością wymiaru obrazka, zostanie on rozciągnięty w taki sposób, aby nie był przycięty)
- space - powielenie z dopasowaniem odstępów (jeżeli długość krawędzi obramowania nie jest wielokrotnością wymiaru obrazka, pusta przestrzeń pomiędzy sąsiednimi powtórzeniami obrazka zostanie dobrana w taki sposób, aby obrazek nie był przycięty)
Przykład {border-image-repeat}
Domyślny sposób powtarzania obrazka w obramowaniu.
Standardowe powielenie - część grafiki obramowania może być przycięta.
Powielenie z dopasowaniem rozmiarów - grafika obramowania nie powinna być przycięta, a ewentualnie dopasowana poprzez rozciągnięcie.
Powielenie z dopasowaniem odstępów - grafika obramowania nie powinna być przycięta, a ewentualnie zwiększona pusta przestrzeń pomiędzy sąsiednimi obrazkami w obramowaniu.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border-image-repeat: wartość | 15 2011-10-25 | 15 2012-08-28 | 12 2015-07-29 | 15 2013-07-02 | 6 2012-07-25 |
border-image-repeat: repeat | 15 2011-10-25 | 15 2012-08-28 | 12 2015-07-29 | 15 2013-07-02 | 6 2012-07-25 |
border-image-repeat: round | 30 2013-10-01 | 15 2012-08-28 | 12 2015-07-29 | 17 2013-10-08 | 9.1 2016-03-21 |
border-image-repeat: space | 56 2017-01-25 | 50 2016-11-15 | 12 2015-07-29 | 43 2017-02-07 | 9.1 2016-03-21 |
border-image-repeat: stretch | 15 2011-10-25 | 15 2012-08-28 | 12 2015-07-29 | 15 2013-07-02 | 6 2012-07-25 |
Atrybuty mieszane obramowania obrazkowego {border-image}
Jak ustawić obrazek obramowania, jego narożniki, krawędzie, środek, a także jego szerokość (grubość) i powtarzanie (powielanie)?
CSS 3
selektor { border-image: wartości atrybutów }Natomiast jako "wartości atrybutów" należy wpisać kolejne wartości obramowani obrazkowego: źródło, obcięcie, szerokość, nawis i powtarzanie.
Polecenie pozwala w sposób skrócony wypełnić wszystkie atrybuty obramowania obrazkowego. Ważne jest przy tym zachowanie właściwej kolejności oraz odpowiednich znaków rozdzielających kolejne wartości. Lista atrybutów może się składać z trzech części:
- źródła
- obcięcia / szerokości / nawisu - możliwe są kombinacje:
border-image-slice border-image-slice / border-image-width border-image-slice / border-image-width / border-image-outset
- powtarzania
Jedna lub więcej z tych części musi się pojawić na liście wartości atrybutów. Na przykład:
div { border-image: url(punkt.gif) 10 } /* border-image-source: url(punkt.gif); border-image-slice: 10 */
div { border-image: url(punkt.gif) 10 / 10px } /* border-image-source: url(punkt.gif); border-image-slice: 10; border-image-width: 10px */
div { border-image: url(punkt.gif) 10 / 10px / 5px } /* border-image-source: url(punkt.gif); border-image-slice: 10; border-image-width: 10px; border-image-outset: 5px */
div { border-image: url(punkt.gif) 10 / 10px / 5px repeat } /* border-image-source: url(punkt.gif); border-image-slice: 10; border-image-width: 10px; border-image-outset: 5px; border-image-repeat: reptat */
div { border-image: url(punkt.gif) 10 / 10px repeat } /* border-image-source: url(punkt.gif); border-image-slice: 10; border-image-width: 10px; border-image-repeat: reptat */
div { border-image: url(punkt.gif) 10 repeat } /* border-image-source: url(punkt.gif); border-image-slice: 10; border-image-repeat: reptat */
div { border-image: url(punkt.gif) repeat } /* border-image-source: url(punkt.gif); border-image-repeat: reptat */Przykład {border-image}
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
border-image: wartość | 16 2011-12-13 | 15 2012-08-28 | 12 2015-07-29 | 11 2010-12-16 | 6 2012-07-25 |
border-image: repeat | 16 2011-12-13 | 3.5 2009-06-30 | 12 2015-07-29 | 15 2013-07-02 | 3 2007-10-26 |
Pytania i odpowiedzi
Poniżej znajdziesz wykaz najczęściej zadawanych pytań z tego rozdziału wraz ze zwięzłymi odpowiedziami i gotowymi do użycia przykładami kodu CSS. Aby sprawdzić bardziej szczegółowy opis, kliknij odnośnik "Zobacz więcej..." pod wybraną odpowiedzią.
Jak ustawić szerokość (grubość), styl i kolor obramowania dowolnego elementu?
Jak zrobić obramowanie w CSS?
Jak ustawić "border" w CSS?
Aby ustawić border w CSS, należy określić trzy główne właściwości: grubość (np. 2px), styl (np. solid) i kolor (np. black) obramowania. Przykład: "border: 2px solid black" ustawia czarne obramowanie o grubości 2 piksele ze stylem solid.
Jak zmienić kolor obramowania w CSS?
Aby zmienić kolor obramowania w CSS, zmodyfikuj wartość koloru w właściwości border-color. Możesz użyć nazwy koloru (np. red), wartości heksadecymalnej (np. #00ff00) lub funkcji koloru (np. border: 2px solid red" ustawia czerwone obramowanie o grubości 2 piksele ze stylem solid.
Jak zrobić ramkę w CSS?
Aby stworzyć ramkę wokół elementu w CSS, można użyć właściwości border i określić grubość, styl i kolor obramowania. Na przykład: <div style="border: 2px solid black">...</div> tworzy czarną ramkę o grubości 2 pikseli wokół elementu. Zobacz również: Ramki z tekstem.
Jak zrobić ramkę wokół zdjęcia CSS?
Aby stworzyć ramkę wokół zdjęcia (<img>) w CSS, można użyć właściwości border i określić grubość, styl i kolor obramowania. Na przykład: <img src="obraz.jpg" style="border: 2px solid black" alt="Zdjęcie"> tworzy czarną ramkę o grubości 2 pikseli wokół obrazka.
Jak ustawić zaokrąglenia dla wszystkich narożników jednocześnie?
Co to jest "border-radius"?
Jak zaokrąglić "border"?
Aby zaokrąglić border w CSS, można użyć właściwości border-radius i określić wartość promienia zaokrąglenia. Na przykład: "border-radius: 10px" zaokrągli wszystkie cztery rogi obramowania o promieniu 10 pikseli.
Jak zaokrąglić DIV CSS?
Aby zaokrąglić rogi <div> w CSS, użyj właściwości border-radius i określ wartość promienia zaokrąglenia. Na przykład: <div style="border-radius: 10px; background-color: lightgray; padding: 20px">Treść</div> zaokrągli rogi <div> o promieniu 10 pikseli.
Jak zaokrąglić rogi w zdjęciu?
Aby zaokrąglić rogi w zdjęciu (<img>) w CSS, użyj właściwości border-radius i określ promień zaokrąglenia. Przykład: <img src="obraz.jpg" style="border-radius: 50%" alt="Zdjęcie"> zaokrągli rogi zdjęcia na pół obrazu, tworząc efekt zaokrąglonego wycinka.
W jaki sposób podstawić efektownie wyglądający cień pod elementem?
Co robi "box-shadow"?
box-shadow w CSS pozwala dodawać cień do elementu. Można określić przesunięcie cienia poziomo i pionowo, rozmycie, kolor cienia oraz opcjonalnie kierunek i rozmiar cienia. Dzięki temu można uzyskać efekt wypukłości, odcinania elementu od tła lub inny efekt wizualny.
Jak zrobić cień w CSS?
Aby dodać cień do elementu w CSS, można użyć właściwości box-shadow i określić wartości cienia, takie jak przesunięcie poziome, przesunięcie pionowe, rozmycie, kolor itp. Na przykład: "box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3);" dodaje cień z przesunięciem 3 piksele poziomo i pionowo, rozmyciem 5 pikseli i kolorystyką szaro-czarną.
Jak zrobić cień z obrazka?
Aby dodać cień do obrazka (<img>) w CSS, można użyć właściwości box-shadow. Przykład: <img src="obraz.jpg" style="box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5)" alt="Obrazek"> dodaje cień o przesunięciu 5 pikseli poziomo i pionowo, rozmyciu 10 pikseli oraz kolorystyce szaro-czarnej.
Powtórka
Sprawdź, czy pamiętasz, za co odpowiadają poniższe fragmenty kodu źródłowego CSS. W razie wątpliwości kliknij odnośnik "Zobacz więcej..." pod wybraną grupą przykładów.


